| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | outside |
|---|---|
| Успадковується | Так |
| Застосовує ся | До тегам <dd>, <dt>, <li>, <ol> і <ul>, а також до всіх елементів, у яких зазначено display : list-item |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/generate.html#propdef-list-style-position |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
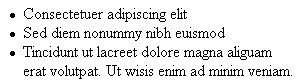
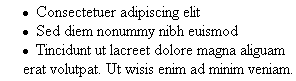
Визначає, як буде розміщуватися маркер щодо тек ста. Є два значення: outside — маркер винесений за межі елемента списку (рис. 1) і inside — маркер обтікає текстом (рис. 2).


Синтаксис
list-style-position: inside | outside
Значення
- inside
- Маркер є частиною текстового блоку і відображається в елементі списку.
- outside
- Текст вирівнюється по лівому краю, а маркери розміщуються за межами текстового блоку.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
list-style-position </title>
<style>
ul {list-style-image: url (images /book.gif); /* Шлях до малюнка для установки маркера */ list-style-position: inside; /* Маркер обтекается текстом */ } </style>
</head>
<body>
<ul>
<li>
Lorem ipsum dolor sit amet </li>
<li>
Consectetuer adipiscing elit </li>
<li>
Sed diem nonummy nibh euismod </li>
<li>
Tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </li>
</ul>
</body>
</html>
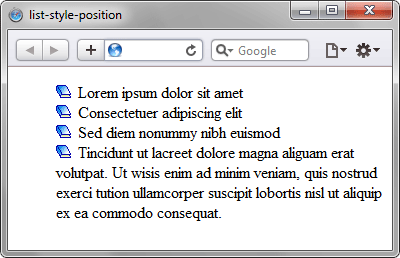
Результат даного прикладу показаний на рис. 3.

Об'єктна модель
[window.] Document.getElementById (" elementID " ) .style.listStylePosition
Браузери
У браузері Internet Explorer 6 при використанні нумерованого списку <ol> і значення inside властивості list-style-position, числа йдуть з 10, починають накладатися на текст списку.
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
