| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + | 20.0 + | 9.6 + | 4.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Створює список ва Іанта, які можна вибирати при наборі в текстовому полі. Спочатку цей список прихований і стає доступним при отриманні полем фокусу або наборі тексту.
Синтаксис
<input list="<ідентифікатор> "> <datalist id="<ідентифікатор> "> <option value="Текст1"> <option value="Текст2"> </datalist>
Атрибути
Список, який створюється тегом <datalist> , зв'язується з текстовим полем за допомогою атрибута id . Його значення має збігатися зі значенням атрибута list тега <input> .
Закриваючий тег
Обов'язковий.
Приклад
HTML 5 IE 10 Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> datalist </title> </head> <body> <p> Виберіть улюбленого персонажа: </p> <p> <input list="character"> <datalist id="character"> <option value="Чебурашка"> </option> <option value="Крокодил Гена"> </option> <option value="Шапокляк"> </option> </datalist> </p> </body> </html>
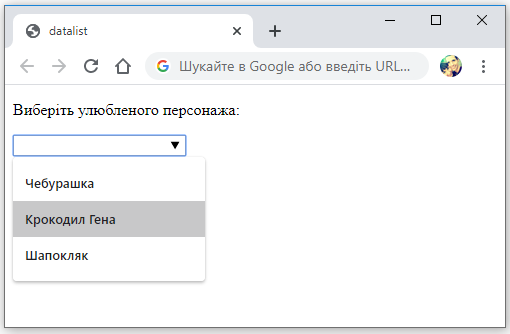
Результат прикладу в браузері Opera показу на рис. 1.

Браузери
Internet Explorer до версії 10.0 відображає список всередині <datalist> у вигляді тексту, інші браузери, які не підтримують цей тег, приховують список.
