| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | medium |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-size |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає розмір шрифту елемента. Розмір може бути встановлений декількома способами. Набір констант ( xx-small, x-small, small, medium, large, x-large, xx-large ) задає розмір, який називається абсолютним. По правді кажучи, вони не зовсім абсолютні, оскільки залежать від налаштувань браузера і операційної системи.
Інший набір констант ( larger, smaller ) встановлює відносні розміри шрифту. Оскільки розмір успадкований від батьківського елемента, ці відносні розміри застосовуються до батьківського елементу, щоб визначити розмір шрифту поточного елементу.
В кінцевому підсумку, розмір шрифту сильно залежить від значення властивості font-size у батька елемента.
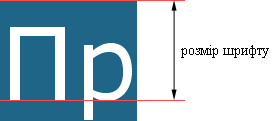
Сам розмір шрифту визначається як висота від базової лінії до верхньої межі кегельний майданчики, як показано на рис. 1.

Синтаксис
font-size: абсолютний розмір | відносний розмір | значення | відсотки | inherit
Значення
Для завдання абсолютного розміру використовуються наступні значення: xx-small, x- small, small, medium, large, x-large, xx-large . Їх відповідність з розміром шрифту в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Відносний розмір шрифту задається значеннями larger і smaller .
Також дозволяється використовувати будь-які допустимі одиниці CSS: em (висота шрифту елемента), ex (висота символу х), пункти ( pt ), пікселі ( px ), відсотки ( % ) і ін. За 100% береться розмір шрифту батьківського елементом та. Негативні значення не допускаються.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
font-size </title>
<style>
h1 {font-family: 'Times New Roman', Times, serif; /* Гарнітура тексту */ font-size: 250%; /* Розмір шрифту у відсотках */ } p {font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11pt; /* Розмір шрифту в пунктах */ } </style>
</head>
<body>
<h1>
Duis te feugifacilisi </h1>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</body>
</html>
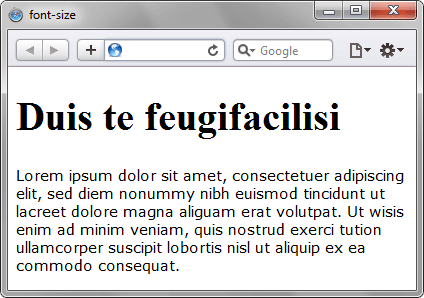
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.fontSize
Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
