| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 9.5 + | 3.0 + | 1.5 + | 2.1 + | 2.0 + |
Коротка інформація
| Значення за умовчанням | visible |
|---|---|
| успадковується | Ні |
| Застосовується | До блоковим елемента |
| Відсотковий запис | незастосовні |
| Посилання на специфікацію | http://www.w3.org/TR/css3-box/#overflow-x |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Властивість overflow-x управляє відображенням змісту блокового елемента по горизонталі, якщо контент цілком не поміщається і виходить за область праворуч або ліворуч від блоку.
Синтаксис
overflow-x: auto | hidden | scroll | visible
Значення
- visible
- Відображається весь зміст елемента, навіть за межами встановленої ширини.
- hidden
- Відображається лише область всередині елемента, інше буде приховано.
- scroll
- Завжди додається горизонтальна смуга прокрутки.
- auto
- в залежності від браузера, в основному, горизонтальна смуга прокрутки додається тільки при необхідності.
Приклад
HTML5 CSS 2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
overflow-x </title>
<style>
.layer {overflow-x: scroll; /* Додаємо смугу прокрутки */ width: 300px; /* Ширина блоку */ height: 150px; /* Висота блоку */ padding: 5px; /* Поля навколо тексту */ border: solid 1px black; /* Параметри рамки */ white-space: nowrap; /* Забороняємо перенесення рядків */ } </style>
</head>
<body>
<div class="layer">
<h2>
Duis te feugifacilisi </h2>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</div>
</body>
</html>
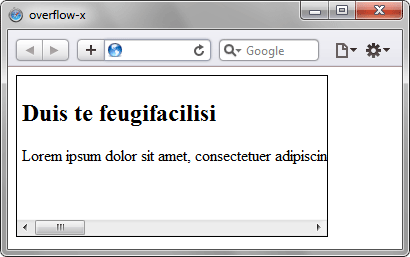
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.overflowX
