| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | baseline |
|---|---|
| Успадковується | Ні |
| застосували ться | До вбудованим елементам або комірок таблиці. |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/visudet.html#propdef-vertical-align |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Вирівнює елемент по вертикалі щодо свого батька, навколишнього тексту або осередки таблиці.
Синтаксис
vertical-align: baseline | bottom | middle | sub | super | text-bottom | text-top | top | inherit | значення | відсотки
Значення
- baseline
- Вирівнює базову лінію поточного елемента за базовою лінії батька. Якщо батьківський елемент не має базової лінії, то за неї приймається нижня межа елемента.
- bottom
- Вирівнює підставу поточного елемента по нижній частині елемента рядка, розташованого нижче всіх.
- middle
- Вирівнювання середньої точки елемента за базовою лінії батька плюс половина висоти батьківського елементу.
- sub
- Елемент зображується як підрядковий, у вигляді нижнього індексу. Розмір шрифту при цьому не змінюється.
- super
- Елемент зображується як надрядковий, у вигляді верхнього індексу. Розмір шрифту залишається колишнім.
- text-bottom
- Нижня межа елемента вирівнюється по самому нижньому краю поточного рядка.
- text-top
- Верхня межа елемента вирівнюється за найвищим текстового елементу поточного рядка.
- top
- Вирівнювання верхнього краю елемента по верху найвищого елемента рядка.
- inherit
- Успадковує значення батька.
В якості значення також можна використовувати відсотки, пікселі або інші доступні одиниці. Позитивне число зміщує елемент вгору щодо базової лінії, в той час як негативне число опускає його вниз. При використанні відсотків, відлік ведеться від значення властивості line-height, при цьому 0% аналогічно значенню baseline .
Для вирівнювання по вертикалі в осередках таблиці застосовуються у такому значенні.
- baseline
- Вирівнює базову лінію осередки з базовою лінією першої текстового рядка або іншого вкладеного елемента .
- bottom
- Вирівнює по нижньому краю осередку.
- middle
- Вирівнює по середині осередка.
- top
- Вирівнює вміст осередку по її верхньому краю.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
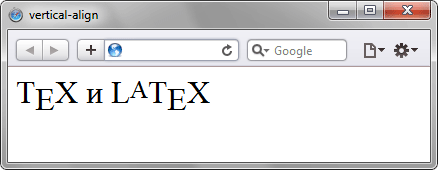
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> vertical-align </title> </head> <body> <div style="font-size: 2em"> T <span style="vertical-align: sub"> E </span> X і L <span style="vertical-align: 5px; font-size: 0.8em"> A </span> T <span style="vertical-align: sub"> E </span> X </div> </body> </html>
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.verticalAlign
Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
