| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.60 + | 4.0 + |
Коротка інформація
| Значення за умовчанням | 8 |
|---|---|
| Успадковується | Так |
| Застосовується | До блокових елементів |
| незастосовні | |
| Посилання на специфікацію | http://dev.w3.org/csswg/css3-text/#tab-size |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Використовується для зміни ширини відступу, заданого за допомогою символу табуляції (клавіша ).
Синтаксис
tab-size: <число>
Значення
- <число>
- число символів в табуляції. Значення має бути цілим позитивним числом.
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
tab-size </title>
<style>
pre {-o-tab-size: 3; /* Opera */ -moz-tab-size: 3; /* Firefox */ } </style>
</head>
<body>
<pre>
final class Div implements HtmlWidgetInterface {private $ _content; public function __construct ($ content) {if (! is_string ($ content) || empty ($ content)) {throw new HtmlWidgetException ( 'Element must be a non-empty string.'); } $ This->
_content=$ content; } Public function getContent () {return $ this->
_content; } Public function render () {return '& <div &>
' . $ This->
_content. '& </div &>
'; }} </pre>
</body>
</html>
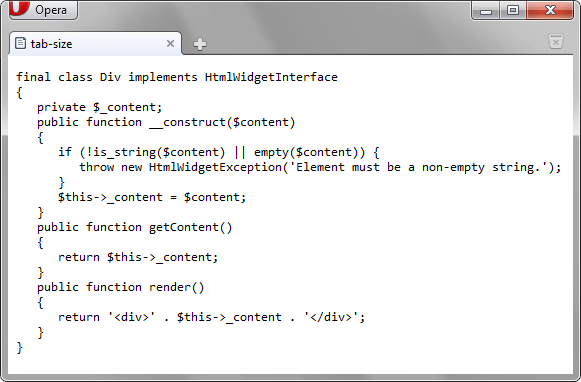
Результат прикладу в браузері Opera показаний на рис. 1.

Браузери
Opera підтримує властивість -o-tab-size . Firefox підтримує властивість - moz-tab-size .
