| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | medium |
|---|---|
| Успадковується | Ні |
| застосовується ся | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/box.html#border-width-properties |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює товщину межі ліворуч від елемента.
Синтаксис
border-left-width: значення | thin | medium | thick | inherit
Значення
Три змінні — thin (2 пікселя), medium (4 пікселі) і thick ( 6 пікселів) задають товщину межі ліворуч. Для більш точного значення, товщину можна вказувати в пікселях або інших одиницях. inherit успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
border-left-width </title>
<style>
.line {border-left-color: red; /* Колір лінії зліва */ border-left-style: double; /* Стиль лінії */ border-left-width: thick; /* Товщина лінії */ padding-left: 10px; /* Відстань між лінією і текстом */ } </style>
</head>
<body>
<div class="line">
<h3>
Зверніть увагу! </h3>
<p>
У наші розрахунки не входить завдання підірвати все місто, тому будьте акуратніше, коли почнете пересипати ядерне паливо з мішка. Щоб не забруднити кімнату, не забудьте покласти на підлогу газету. </p>
</div>
</body>
</html>
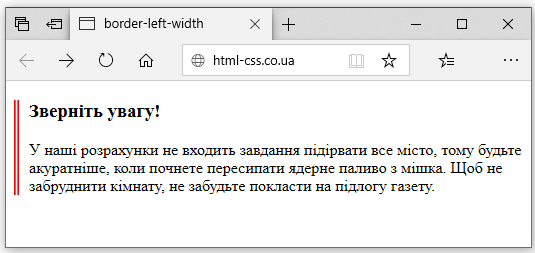
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID " ) .style.borderLeftWidth
Браузери
Браузер Internet Explorer до шостої версії включно при товщині межі 1px відображає dotted як dashed . При товщині 2px і вище значення dotted працює коректно. Ця помилка виправлена в IE7, але тільки для всіх меж товщиною 1px. Якщо одна з меж блоку має товщину 2px і вище, то в IE7 значення dotted перетворюється в dashed .
Internet Explorer до версії 7.0 включно не підтримує значення hidden і inherit .
Товщина межі при використанні ключових слів thin, medium і thick в різних браузерах може дещо відрізнятися.
