| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 3.0 + | 10.5 + | 3.1 + | 3.5 + | 2.2 + | 3.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Додає, відтворює і керує налаштуваннями аудіозаписів на веб-сторінці. Шлях до файлу задається через атрибут src або вкладений тег <source>. Всередині контейнера <audio> можна написати текст, який буде виводитися в браузерах, які не працюють з цим тегом.
Список підтримуваних браузерами кодеків обмежений і приведений в табл. 1.
| Кодек | Internet Explorer | Chrome | Opera | Safari | Firefox |
| ogg/vorbis | |||||
| wav | |||||
| mp3 | |||||
| AAC |
Для універсального відтворення в зазначених браузерах аудіо кодують за допомогою різних кодеків і додають файли одночасно через тег <source> .
Синтаксис
<audio src="URL"> </audio> <audio> <source src="URL"> </audio>
Атрибути
- autoplay
- Звук починає грати відразу після завантаження сторінки.
- controls
- Додає панель керування до аудіофайлу.
- loop
- Повторює відтворення звуку з початку після його завершення.
- preload
- Використовується для завантаження файлу разом із завантаженням веб-сторінки.
- src
- Вказує шлях до відтворюваного файлу.
Закриваючий тег
Обов'язковий.
Приклад
HTML5 IE 8 IE 9 + Cr Op Sa Fx
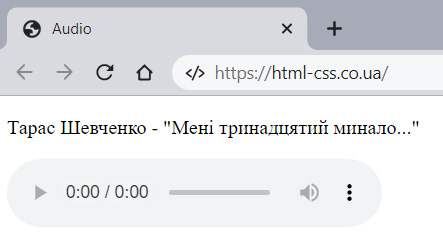
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Audio</title> </head> <body> <p> Тарас Шевченко - "Мені тринадцятий минало..."</p> <audio controls> <source src="audio/music.ogg" type="audio/ogg; codecs=vorbis"> <source src="audio/music.mp3" type="audio/mpeg"> Тег audio не підтримується у вашому браузером.<a href="audio/music.mp3"> Завантажте музику</a>. </audio> </body> </html>
Результат прикладу в браузері Chrome показаний на рис. 1.

Браузери
Керування відтворенням аудіо різниться між браузерами за своїм виглядом, але основні елементи збігаються. Це кнопка відтворення/паузи, довжина треку, що минув і сумарний час звучання, а також рівень гучності.
