| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Задає стиль індикатора еле нта <progress> в браузері Internet Explorer. Саме значення індикатора і його становище змінюється динамічно за допомогою скриптів.
Синтаксис
селектор :: - ms-fill {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE 10 Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
:: - ms-fill </title>
<style>
progress {height: 20px; background: linear-gradient (to bottom, #fff, #f1f1f1 50%, #e1e1e1 51%, #f6f6f6); } Progress :: - ms-fill {background: linear-gradient (to bottom, #fceabb, #fccd4d 50%, #f8b500 51%, #fbdf93); } </style>
<script>
function progress () {bar=document.getElementById ( 'bar'); bar.value +=2; //Збільшуємо значення на 2 if (bar.value <100) {setTimeout (progress, 500); //Викликаємо функцію кожні 0.5 сек. }} </script>
</head>
<body onload="progress ()">
<progress max="100" value="0" id="bar">
</progress>
</body>
</html>
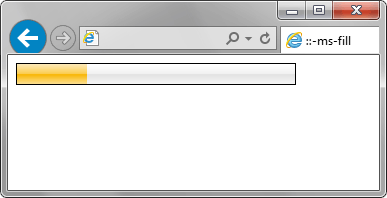
Результат даного прикладу показаний на рис. 1.