| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 12.0 + |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Створює радіальний градієнт в браузері Opera.
Синтаксис
background-image: -o-radial-gradient ([<кут> || <позиція> ,] [<форма> | | <розмір> ,] <колір> [, <колір> ] *);
Значення
- <кут>
- Див. кут . Впливає тільки при еліптичному градієнті.
- <позиція>
-
Позиція точки пишеться аналогічно значенням властивості background-position за допомогою ключових слів або доступних одиниць виміру на зразок пікселів або відсотків; нижче наведені можливі поєднання.
- top left=left top=0% 0% (в лівому верхньому кутку);
- top=top center=center top=50% 0 % (по центру вгорі);
- right top=top right=100% 0% (у правому верхньому куті);
- left=left center=center left=0% 50% (по лівому краю і по центру);
- center=center center=50% 50% (по центру) - це Значення за умовчанням;
- right=right center=center right=100% 50% (по правому краю і по центру);
- bottom left=left bottom=0% 100% (в лівому нижньому кутку);
- bottom=bottom center=center bottom=50% 100% (по центру внизу);
- bottom right=right bottom=100% 100% (в правому нижньому кутку).
- <форма>
- Задає форму радіал ного градієнта - коло ( circle ) або еліпс ( ellipse ), які розрізняються своїм виглядом. За умовчанням встановлюється еліптичний градієнт.
- <колір>
- Являє собою значення кольору (див. колір ), за яким йде необов'язкова позиція кольору щодо осі градієнта, вона задається у відсотках від 0% до 100% або в будь-яких інших відповідних для CSS одиницях.
- <розмір>
- Встановлює розмір градієнта. У табл. 1 перераховані можливі значення розміру з їх описом і результатом для білого і чорного кольору. Код та вигляд дан для кругового і еліптичного градієнта.
| Значення | Код | Опис | Вигляд |
|---|---|---|---|
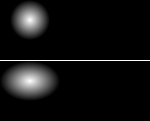
| contain | background: -o-radial-gradient (30px 20px, circle contain, #fff, #000); background: -o-radial-gradient (30px 20px, contain, #fff, #000); | Форма градієнта збігається з найближчою до нього стороною блоку (для кола) або одночасно збігається з найближчими горизонтальними і вертикальними сторонами (для еліпса). |  |
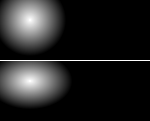
| closest-corner | background: -o-radial-gradient (30px 20px, circle closest-corner, #fff, #000); backgroun d: -o-radial-gradient (30px 20px, closest-corner, #fff, #000); | Форма градієнта обчислюється на підставі інформації про відстані до найближчого кута блоку. |  |
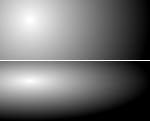
| farthest-side | background: -o-radial-gradient (30px 20px, circle farthest-side, #fff, #000); background: -o-radial-gradient (30px 20px, farthest-side, #fff, #000); | Схожий за своєю дією на contain, але градієнт поширюється до далекої сторони блоку. |  |
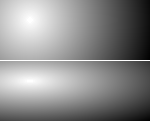
| Cover | background: -o-radial-gradient (30px 20px, circle cover, #fff, #000); background: -o-radial-gradient (30px 20px, cover, #fff, #000); | Форма градієнта обчислюється на підставі інформації про відстані до дальнього кута блоку, |  |
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Градієнт </title>
<style>
body {background: #feffff; background: -moz-radial-gradient (center, ellipse cover, #feffff 0%, #d2ebf9 100%); background: -webkit-radial-gradient (center, ellipse cover, #feffff 0%, #d2ebf9 100%); background: -o-radial-gradient (center, ellipse cover, #feffff 0%, #d2ebf9 100%); background: -ms-radial-gradient (center, ellipse cover, #feffff 0%, #d2ebf9 100%); background: radial-gradient (center, ellipse cover, #feffff 0%, #d2ebf9 100%); padding: 10px; } </style>
</head>
<body>
<p>
Вміст сторінки </p>
</body>
</html>
