| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 9.5 + | 3.1 + | 1.0 + | 1.0 + | 2.0 + |
Коротка інформація
| Застосовується | До всіх елементів |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/css3-selectors/#empty-pseudo |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоклас : empty представляє порожні елементи, іншими словами такі, які не містять дочірніх елементів, тексту або прогалин. Наприклад, <p> </p> є порожнім елементів, а <p> </p> , <p> </p> або <p> факт </p> уже ні.
Синтаксис
елемент: empty {...}
Значення
ні.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>
empty </title>
<style>
span: empty {background: red; padding: 3px; margin-left: 7px; display: inline-block; } </style>
</head>
<body>
<p>
лінеарна фактура, в тому числі, ілюструє фузз, і тут ми бачимо ту саму канонічну секвенції з різноспрямованим кроком окремих ланок <span>
</span>
</p>
</body>
</html>
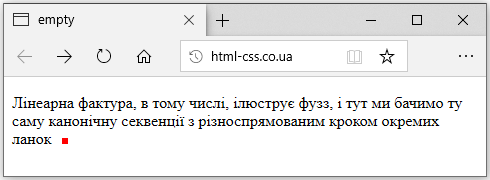
Результат даного прикладу в браузері Safari показаний на рис. 1.