| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 6.0 + | 9.6 + | 3.1 + | 4.0 + | 2.1 + | 3.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Створює про асть, в якій за допомогою JavaScript можна малювати різні об'єкти, виводити зображення, трансформувати їх і міняти властивості. За допомогою тега <canvas> можна створювати малюнки, анімацію, ігри та ін.
Синтаксис
<canvas id="ідентифікатор"> </canvas>
Атрибути
- height
- Задає висоту полотна. За умовчанням 300 пікселів.
- width
- Задає ширину полотна. За умовчанням 150 пікселів.
Також для цього тега доступні універсальні атрибути та події .
Закриваючий тег
Обов'язковий.
Приклад
HTML5 IE 8 IE 9 Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<title>
canvas </title>
<meta charset="utf-8">
<script>
window.onload=function () {var drawingCanvas=document.getElementById ( 'smile'); if (drawingCanvas &&drawingCanvas.getContext) {var context=drawingCanvas.getContext ( '2d');
//Малюємо коло
context.strokeStyle="#000"; context.fillStyle="#fc0"; context.beginPath (); context.arc (100,100,50,0, Math.PI * 2, true); context.closePath (); context.stroke (); context.fill ();
//Малюємо ліве око
context.fillStyle="#fff"; context.beginPath (); context.arc (84,90,8,0, Math.PI * 2, true); context.closePath (); context.stroke (); context.fill ();
//Малюємо праве око
context.beginPath (); context.arc (116,90,8,0, Math.PI * 2, true); context.closePath (); context.stroke (); context.fill ();
//Малюємо рот
context.beginPath (); context.moveTo (70,115); context.quadraticCurveTo (100,130,130,115); context.quadraticCurveTo (100,150,70,115); context.closePath (); context.stroke (); context.fill (); }}
</script>
</head>
<body>
<canvas id="smile" width="200" height="200">
<p>
Ваш браузер не підтримує малювання. </p>
</canvas>
</body>
</html>
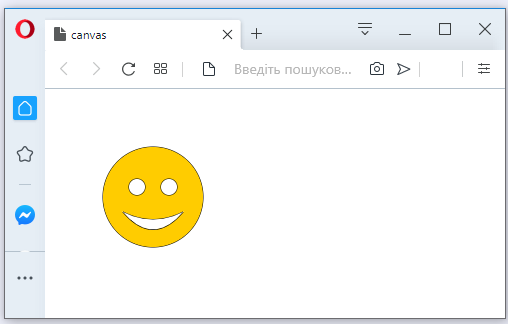
Результат прикладу в браузері Opera показаний на рис. 1.