| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 7.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <caption> призначений для створення заголовка до таблиці і може розміщуватися лише всередині контейнера <table> , причому відразу після відкриваючого тега. Такий заголовок являє собою текст, за умовчанням відображається перед таблицею і описує її зміст.
Синтаксис
<table> <caption> Текст </caption> <tr> <td> ... </td> </tr> </table>
Атрибути
- align
- Визначає вирівнювання заголовка по горизонталі.
- valign
- Встановлює розташування заголовка до або після таблиці.
Також для цього тега доступні універсальні атрибути і события .
Закриваючий тег
Обов'язковий.
Приклад
HTML5 IE Cr Op Sa Fx
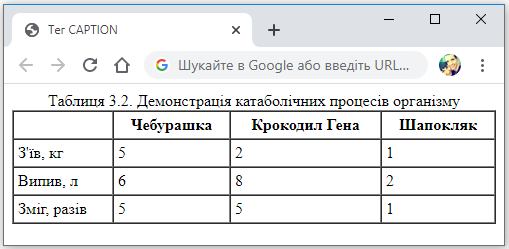
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Тег CAPTION </title> </head> <body> <table width="100%" border="1" cellspacing="0" cellpadding="4"> <caption> Таблиця 3.2. Демонстрація катаболічних процесів організму </caption> <tr> <th> </th> <th> Чебурашка </th> <th> Крокодил Гена </th> <th> Шапокляк </th> </tr> <tr> <td> З'їв, кг </td> <td> 5 </td> <td> 2 </td> <td> 1 </td> </tr> <tr> <td> Випив, л </td> <td> 6 </td> <td> 8 </td> <td> 2 </td> </tr> <tr> <td> Зміг, разів </td> <td> 5 </td> <td> 5 </td> <td> 1 </td> </tr> </table> </body> </html>
Результат даного прикладу показаний на рис. 1.