| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 2.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <code> призначений для відображення однієї або декількох рядків тексту, який являє собою програмний код. Сюди відносяться імена змінних, ключові слова, тексти функції і т.д. Браузери зазвичай відображають вміст контейнера <code> як моно текст зменшеного розміру.
На відміну від тега <pre> додаткові пробіли усередині контейнера <code> не враховуються, так само, як і перенесення тексту. Тому використовуйте тег <br> або <p> для створення переносів.
Синтаксис
<code> Текст </code>
Закриваючий тег
Обов'язковий.
атрибути
Для цього тега доступні універсальні атрибути і собитія .
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
Тег CODE </title>
</head>
<body>
<p>
Код програми </p>
<p>
<code>
function checkParent (src, dest) {<Br>
while (src!=null) {<Br>
if (src.tagName==dest) return src <Br>
src=src.parentElement <Br>
} <Br>
return null <Br>
} </code>
</p>
</body>
</html>
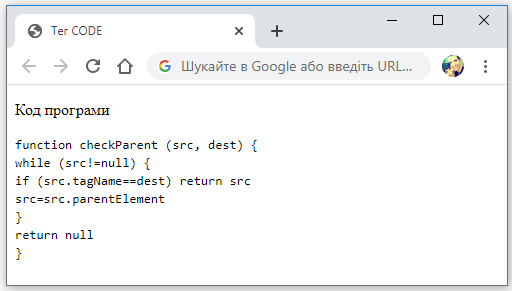
Результат даного прикладу показаний нижче.