| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Застосовується | До всіх елементів |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/CSS21 /selector.html#first-child |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоклас : first-child застосовує стильове оформлення до першого дочірньому елементу свого батька.
Синтаксис
елемент: first-child {...}
Значення
Ні.
Приклад 1
XHTML 1.0 CSS2 .1 IE Cr Op Sa Fx
<!DOCTYPE html PUBLIC" -//W3C//DTD XHTML 1.0 Strict //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text /html; charset=utf-8"/>
<title>
first-child </title>
<style type="text /css">
B: first-child {color: red; /* Червоний колір тексту */ } </style>
</head>
<body>
<p>
<b>
Lorem ipsum </b>
dolor sit amet, <b>
consectetuer </b>
adipiscing <b>
elit </b>
, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
<p>
<b>
Ut wisis enim </b>
ad minim veniam, <b>
quis nostrud </b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>
commodo consequat </b>
. </p>
</body>
</html>
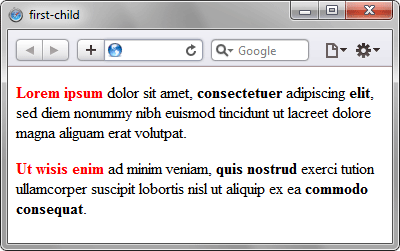
Результат прикладу показаний на рис. 1. В даному прикладі псевдоклас : first-child додається до селектора b і встановлює для нього червоний колір тексту. Хоча контейнер <b> зустрічається в першому абзаці три рази, червоним кольором буде виділено лише перша згадка, тобто текст «Lorem ipsum». В інших випадках вміст контейнера <b> відображається чорним кольором. З наступним абзацом все починається знову, оскільки батьківський елемент помінявся. Тому фраза «Ut wisis enim» також буде виділена червоним кольором.

Приклад 2
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Меню </title>
<style>
.links {background: #F6967D; /* Колір фону */ } .links a {color: #FFFDEB; /* Колір посилань */ display: inline-block; /* Рядкової-блоковий елемент */ border-left: 1px solid #B62025; /* Параметри рамки зліва */ padding: 5px 10px; /* Поля навколо посилань */ } .links a: first-child {border-left: none; /* Прибираємо першу лінію зліва */ } </style>
</head>
<body>
<div class="links">
<a href="1.html">
uno </a>
<a href="2.html">
dos </a>
<a href="3.html">
tres </a>
<a href="4.html">
cuatro </a>
</div>
</body>
</html>
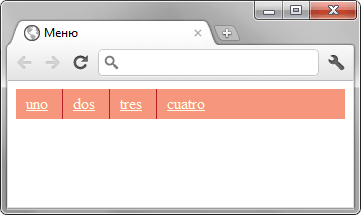
Результат даного прикладу показаний на рис. 2.