| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 9.0 + | 3.1 + | 1.0 + | 1.0 + | 2.0 + |
Коротка інформація
| Застосовується | До елементів форми |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/css3-selectors/#enableddisabled |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоклас: enabled використовується для застосування стилю до доступним (не заблокований) елементам форм. За умовчанням, всі елементи форм є доступними, якщо в коді HTML до них не додається атрибут disabled .
Синтаксис
елемент: enabled {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
enabled </title>
<script>
function agreeForm (f) {if (f.agree.checked) f.submit.disabled=0; else f.submit.disabled=1; } </script>
<style>
input: enabled {background: red; } </style>
</head>
<body>
<form>
<p>
Типовий договір </p>
<p>
<input type="checkbox" name="agree" onclick="agreeForm (this.form)">
Я згоден з усіма умовами </p>
<p>
<input type="submit" name="submit" value="Надіслати" disabled>
</p>
</form>
</body>
</html>
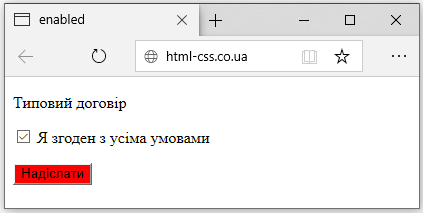
В даному прикладі при включенні галочки додається стиль до кнопки. Результат прикладу показаний на рис. 1.