| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + | 13.0 + | 5.1 + | 8.0 + | 4.0 + | 4.2 + |
Коротка інформація
| Значення за умовчанням | manual |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://dev.w3.org /csswg /css3-text/#hyphens |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Властивість hyphens повідомляє браузеру, як розставляти переноси слів в блоці тексту. Словник переносів зберігається в браузері і підключається тільки при наявності атрибута lang з кодом мови. Так, для української мови варто додати lang="ua" до тегу <html> або безпосередньо до абзацу тексту.
Синтаксис
hyphens: none | manual | auto
Значення
- none
- Слова не переносяться, навіть при наявності в тексті м'яких переносів ­ .
- manual
- Перенесення слів в тексті відбуваються в тих місцях, де доданий ­ або <wbr> , якщо їх немає, то переноси не робляться.
- auto
- Браузер автоматично додає переноси слів на основі вбудованого словника переносів.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html lang="ua">
<head>
<meta charset="utf-8">
<title>
hyphens </title>
<style>
p {-webkit-hyphens: auto; -moz-hyphens: auto; -ms-hyphens: auto; } </style>
</head>
<body>
<p>
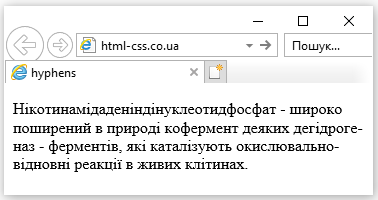
нікотинамідаденіндінуклеотидфосфат - широко поширений в природі кофермент деяких дегідрогеназ - ферментів, які каталізують окислювально-відновні реакції в живих клітинах. </p>
</body>
</html>
Результат прикладу в браузері Internet Explorer показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style.hyphens
Браузери
Internet Explorer підтримує властивість - ms-hyphens .
Chrome, Safari, Androis і iOS підтримують властивість - webkit-hyphens .
Firefox підтримує властивість - moz-hyphens .
Chrome не підтримує значення auto, тому переноси слів в ньому не працюють.
