| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 6.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <col> задає ширину і інші характеристики однієї або декількох колонок таблиці. При наявності цього тега браузер починає показувати вміст таблиці, не чекаючи її повного завантаження. Тег <col> можна використовувати спільно з тегом <colgroup>, який задає групу колонок, що володіють загальними характеристиками.
Синтаксис
| HTML | <table> <col атрибути> <tr> <td> ... </td> </tr> </table> |
| XHTML | <table> <col атрибути/> <tr> <td> ... </td> </tr> </table> |
Атрибути
- align
- Встановлює вирівнювання вмісту колонки по краю.
- char
- Вирівнює вміст колонки по заданому символу.
- charoff
- Зрушує вміст комірки відносно заданого символу.
- span
- Кількість колонок, до яких варто застосовувати параметри.
- valign
- Задає вертикальне вирівнювання вмісту колонки.
- width
- Ширина колонок.
Закриваючий тег
Чи не потрібно.
Приклад
HTML5 IE Cr Op Sa Fx
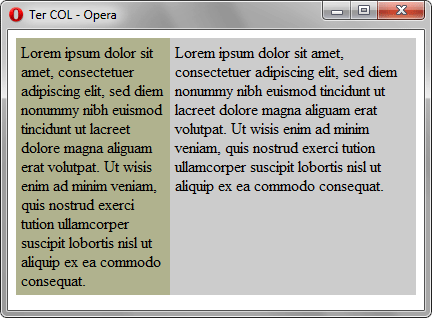
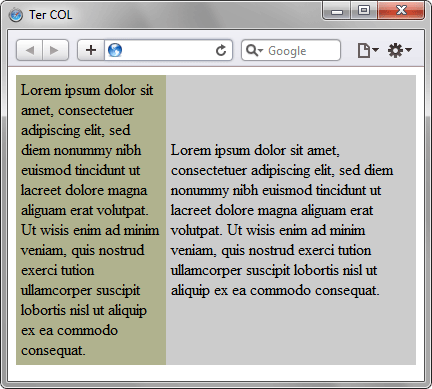
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Тег COL </title> </head> <body> <table width="400" border="0" cellpadding="5" cellspacing="0"> <col width="150" valign="top"> <col width="250" valign="top"> <tr> <td style="background: #B0B28E"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </td> <td style="background: #CCCCCC"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </td> </tr> </table> </body> </html>
Результат даного прикладу показаний на рис. 1. У браузерах Firefox, Safari і Chrome текст по верхньому краю осередки вирівнюватися НЕ буде (рис. 2).