| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | none |
|---|---|
| Успадковується | Ні |
| Застосовується | До блоковим і плаваючим елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/visuren.html#propdef-clear |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює, з якого боку елемента заборонено його обтікання іншими елементами. Якщо задано обтікання елемента за допомогою властивості float, то clear скасовує його дію для вказаних сторін.
Синтаксис
clear: none | left | right | both | inherit
Значення
- none
- Скасовує дію властивості clear, при це обтікання елемента відбувається, як задано за допомогою властивості float або інших налаштувань.
- both
- Скасовує обтікання елемента одночасно з правого і лівого краю. Це рекомендується встановлювати, коли потрібно зняти обтікання елемента, але невідомо точно з якого боку.
- left
- Скасовує обтікання з лівого краю елемента. При цьому всі інші елементи на цій стороні будуть опущені вниз, і розташовуватися під поточним елементом.
- right
- Скасовує обтікання з правого боку елемента.
- inherit
- Встановлює значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
clear </title>
<style>
#layer {float: left; /* Обтікання блоку по правому краю */ background: #fd0; /* Колір фону */ border: 1px solid black; /* Параметри рамки */ padding: 10px; /* Поля навколо тексту */ width: 40%; /* Ширина блоку */ } </style>
</head>
<body>
<div id="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div>
<div style="clear: left">
</div>
<p>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. </p>
</body>
</html>
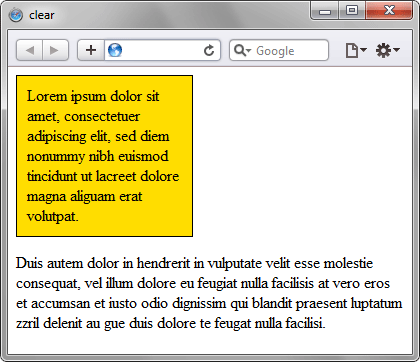
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style. clear
Браузери
У браузері Internet Explorer 6 спостерігається помилка під назвою «ефект ку-ку», коли елементи c clear, дотичні з плаваючими елементами (у яких задано властивість float ) можуть зникати.
У браузері Internet Explorer 7 властивість clear не діє для елементів, у яких одночасно задано float із значенням, що не збігається з clear .
Internet Explorer до версії 7.0 вк ючітельно не підтримує значення inherit .
