| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | 0 |
|---|---|
| Успадковується | Так |
| Застосовується | До таблиць |
| Посилання на сп еціфікацію | http://www.w3.org/TR/CSS21/tables.html#propdef-border-spacing |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Задає відстань між рамками комірок у таблиці. border-spacing не працює в разі, коли для таблиці встановлено властивість border-collapse із значенням collapse .
Синтаксис
border-spacing: значення1 [значення2]
Значення
Одне значення встановлює одночасно відстань по вертикалі і горизонталі між рамками комірок. Якщо значень два, то перше визначає горизонтальну відстань, а друге — вертикальне.
Приклад
HTML5 CSS 2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
border-spacing </title>
<style>
table {border: 4px double #333; /* Рамка навколо таблиці */ border-collapse: separate; /* Режим перегляду межі */ width: 100%; /* Ширина таблиці */ border-spacing: 7px 11px; /* Відстань між осередками */ } td {padding: 5px; /* Поля навколо тексту */ border: 1px solid #a52a2a; /* Межа навколо осередків */ } </style>
</head>
<body>
<table>
<tr>
<td>
1 </td>
<td>
2 </td>
</tr>
<tr>
<td>
3 </td>
<td>
4 </td>
</tr>
</table>
</body>
</html>
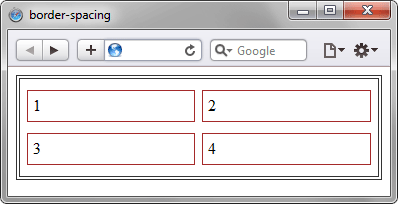
Результат даного прикладу показаний на рис. 1.

Браузери
Якщо до тегу <table> доданий атрибут cellspacing, то при використанні стильової властивості border-spacing атрибут cellspacing не береться до уваги і його значення ігнорується. Винятком з цього правила є браузер Internet Explorer до версії 7.0 включно, який не розуміє властивість border-spacing .
