| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | normal |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/visudet.html#propdef-line-height |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює інтерліньяж (міжрядковий інтервал) тексту, відлік ведеться від базової лінії шрифту. За звичайних обставин відстань між рядками залежить від виду і розміру шрифту і визначається браузером автоматично. Негативне значення міжрядкового відстані не допускається.
Синтаксис
line-height: множник | значення | відсотки | normal | inherit
Значення
Будь-яке число більше нуля сприймається як множник від розміру шрифту поточного тексту. Наприклад, значення 1.5 встановлює полуторний міжрядковий інтервал. Як значення приймаються також будь-які одиниці довжини, прийняті в CSS — пікселі (px), дюйми (in), пункти (pt) та ін. Дозволяється використовувати процентну запис, в цьому випадку за 100% береться висота шрифту.
- normal
- Відстань між рядків обчислюється автоматично.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
line-height </title>
<style>
h1 {line-height: 60%; } P {line-height: 1.5; } </style>
</head>
<body>
<h1>
Duis te feugifacilisi </h1>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</body>
</html>
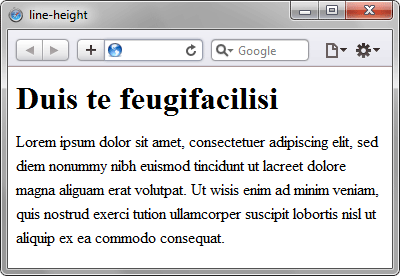
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.lineHeight
Браузери
Internet Explorer до версії 7.0 неправильно обчислює висоту рядків для зображень і елементів форм. Також в цьому браузері не підтримує значення inherit .
