| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
HTML тег <body> призначений для зберігання змісту веб-сторінки (контенту), що відображається у вікні браузера. Інформацію, яку варто виводити в документі, варто розташовувати саме всередині контейнера <body> . До такої інформації належить текст, зображення, теги, скрипти JavaScript і т.д.
Тег <body> також застосовується для визначення кольорів посилань і тексту на веб-сторінці. Подібна практика в HTML 4 засуджується і натомість для вказівки колірної схеми рекомендується використовувати CSS стилі, застосовуючи їх до селектора body . Тим не менше, більшість атрибутів досі підтримується різними браузерами.
Часто тег <body> використовується для розміщення обробника подій, наприклад, onload, яка виконується після того, як документ завершив завантаження в поточне вікно або фрейм.
Відкриваючі і закриваючі теги <body> на веб-сторінці не є обов'язковими, проте хорошою практикою вважається їх використання, щоб визначити початок і кінець HTML-документа.
Синтаксис тега <body>
<body> ... </body>
Атрибути тега <body>
- alink
- Встановлює колір активного посилання.
- background
- Задає фоновий малюнок на веб-сторінці.
- bgcolor
- Колір фону веб-сторінки.
- bgproperties
- Визначає, прокручувати фон спільно з текстом чи ні.
- bottommargin
- Відступ від нижнього краю вікна браузера до контенту.
- leftmargin
- Відступ по горизонталі від лівого краю вікна браузера до контенту.
- link
- Колір посилань на веб-сторінці.
- rightmargin
- Відступ від правого краю вікна браузера до контенту.
- scroll
- Встановлює, відображати смуги прокрутки чи ні.
- text
- Колір тексту в документі.
- topmargin
- Відступ від верхнього краю вікна браузера до контенту.
- vlink
- Колір відвіданих посилань.
Також для цього тега доступні універсальні атрибути і події .
Закриваючий тег
Відкриваючі і закриваючі теги не обов'язкові.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<title>Тег BODY </title>
<meta charset="utf-8">
</head>
<body onload="alert ('Документ завантажений')">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
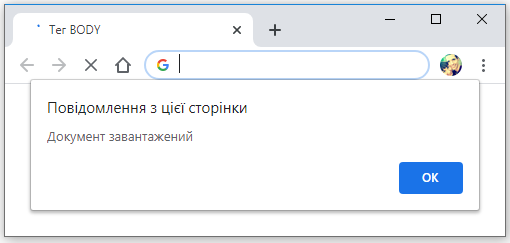
Результат поточного прикладу показаний на рис. 1. При використанні події onload тега <body> виконується скрипт, написаний на мові JavaScript. В даному випадку він виводить повідомлення, що документ завантажений.