| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | none |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/text.html#propdef-text-transform |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Управляє перетворенням тексту елемента в заголовні або прописні символи. Коли значення відмінно від none, регістр вихідного тексту буде змінено.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none | inherit
Значення
- capitalize
- Перший символ кожного слова в реченні буде заголовних. Решта символів свій вигляд не змінюють.
- lowercase
- Все символи тексту стають малими (нижній регістр).
- uppercase
- Все символи тексту стають прописними (верхній регістр).
- none
- Чи не змінює регістр символів.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
text-transform </title>
<style>
h1 {text-transform: uppercase; /* Великі букви */ } p {text-transform: capitalize; /* Кожне слово починається з великої літери */ } </style>
</head>
<body>
<h1>
Lorem ipsum dolor sit amet </h1>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</body>
</html>
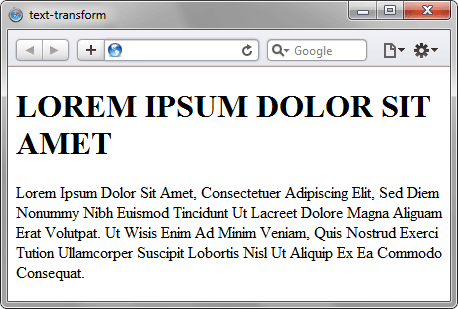
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.textTransform
Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
