| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0+ | 3.6 | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | visible |
|---|---|
| Успадковує ся | Ні |
| Застосовується | До блокових елементів |
| Відсотковий запис | незастосовні |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/visufx.html#propdef-overflow |
версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Властивість overflow управляє відображенням змісту блокового елемента, якщо воно цілком не поміщається і виходить за область заданих розмірів.
Синтаксис
overflow: auto | hidden | scroll | visible | inherit
Значення
- visible
- Відображається весь зміст елемента, навіть за межами встановленої висоти і ширини.
- hidden
- Відображається лише область всередині елемента, інше буде приховано.
- scroll
- Завжди додаються смуги прокрутки.
- auto
- Смуги прокрутки додаються тільки при необхідності.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
overflow </title>
<style>
.layer {overflow: scroll; /* Додаємо смуги прокрутки */ width: 300px; /* Ширина блоку */ height: 150px; /* Висота блоку */ padding: 5px; /* Поля навколо тексту */ border: solid 1px black; /* Параметри рамки */ } </style>
</head>
<body>
<div class="layer">
<h2>
Duis te feugifacilisi </h2>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</div>
</body>
</html>
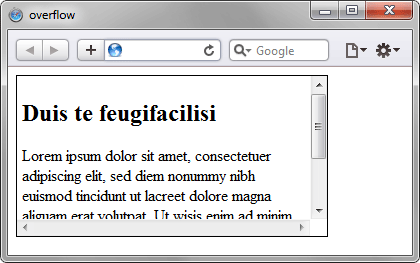
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style. overflow
Браузери
Internet Explorer до версії 7.0 включно:
- не підтримує значення inherit ;
- щодо позиційований дочірні елементи, значення overflow у яких задані як auto або scroll поводяться немов у них задано position : fixed .
Internet Explorer 8:
- Поєднання overflow із значенням scroll з властивостями max-height і float може привести до зникнення елементів веб-сторінки, в браузері виводиться порожній екран.
- Для блоку, у якого вказані властивості float і overflow із значенням scroll, ігнорується ширина, задана через властивість max-width .
- Висота блоку з горизонтальною смугою прокрутки збільшується на висоту скролбара, хоча по специфікації CSS задані розміри повинні включати в себе і смуги прокрутки.
