| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | 0 |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/box.html#propdef-padding-right |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
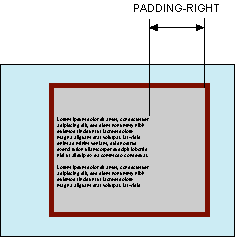
Встановлює значення поля від правого краю вмісту елемента. Полем називається відстань від внутрішнього краю рамки елемента до уявного прямокутника, що обмежує його вміст (рис. 1).

Синтаксис
padding-right: значення | inherit
Значення
Величину правого поля можна вказувати в пікселях (px), відсотках (%) або інших допустимих для CSS одиницях. Значення inherit вказує, що воно успадковується у батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
padding-right </title>
<style>
.layer {background: #ffe url (images /help.png) no-repeat top right; /* Параметри фону */ border: 2px solid black; /* Параметри рамки */ padding: 5px; /* Поля навколо тексту */ padding-right: 90px; /* Поле справа */ text-align: justify; /* Вирівнювання по ширині */ } </style>
</head>
<body>
<div class="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div>
</body>
</html>
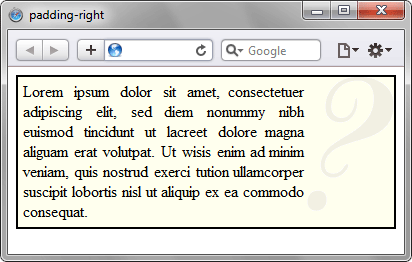
Результат даного прикладу показаний на рис. 2.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.paddingRight
Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
