| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 2.0 + | 9.5 + | 1.1 + | 3.5 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | none |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів | Відсотковий запис | незастосовні |
| Посилання на специфікацію | http://www.w3.org/TR/2012/WD-css-text-decor-3- 20121113/#text-shadow |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Додає тінь до тексту, а також встановлює її параметри: колір тіні, зміщення щодо напису і радіус розмиття. Властивість text-shadow може працювати спільно з псевдоелементи : first-letter і : first-line .
Синтаксис
text-shadow: none | тінь [, тінь] * де тінь: <зрушення по x> <зрушення по y> <радіус розмиття> <колір>
Значення
- none
- Скасовує додавання тіні.
- колір
- Колір тіні в будь-якому доступному CSS форматі. За умовчанням колір тіні збігається з кольором тексту. Необов'язковий параметр.
- зрушення по x
- Зсув тіні по горизонталі щодо тексту. Позитивне значення цього параметра задає зсув тіні вправо, негативне - вліво. Обов'язковий параметр.
- зрушення по y
- Зсув тіні по вертикалі щодо тексту. Також допустимо використовувати від'ємне значення, яке піднімає тінь вище тексту. Обов'язковий параметр.
- радіус
- Задає радіус розмиття тіні. Чим більше це значення, тим сильніше тінь згладжується, стає ширше і світліше. Якщо цей параметр не заданий, за умовчанням встановлюється рівним 0. Врахуйте, що алгоритм згладжування в браузерах зазвичай різний, тому вигляд тіні може дещо відрізнятися в залежності від заданих параметрів згладжування.
Допускається вказувати декілька параметрів тіні, розділяючи їх між собою комою. В CSS3 враховується наступний порядок: перша тінь в списку розміщується на самому верху, остання в списку - в самому низу. В CSS2 порядок навпаки: перша тінь розміщується в самому низу, а остання на самому верху.
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
text-shadow </title>
<style>
.shadowtext {text-shadow: 1px 1px 2px black, 0 0 1em red; /* Параметри тіні */ color: white; /* Білий колір тексту */ font-size: 2em; /* Розмір напису */ } </style>
</head>
<body>
<p class="shadowtext">
У хащах півдня жив би цитрус? Так, але фальшивий екземпляр! </p>
</body>
</html>
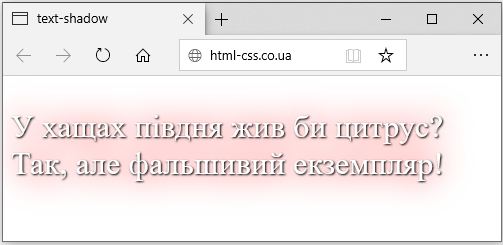
Результат прикладу показаний на рис. 1.

Браузери
Opera підтримує максимум 6-9 параметрів тіні. Підвищення цього значення, а також збільшення радіусу розмиття понад 100px позначається на продуктивності браузера. Opera версії 9.5-10 використовує відображення декількох тіней, як в CSS2.
Safari до версії 4.0 підтримує тільки один параметр тіні, інші ігноруються. З версії 4.0 працює вже безліч тіней.
Браузер Internet Explorer розуміє властивість text-shadow тільки з версії 10.0. Натомість використовується властивість filter : Shadow (параметри) . Наприклад, наступна конструкція задає колір тіні (#666666), її напрямок (45 ° від вертикалі) і величину зміщення (4 пікселі).
filter: Shadow (Color=#666666, Direction=45, Strength=4);
