| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 2.1 | 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
| 3 | | 11.6 + | 3.1 + | 3.6 + | 2.1 + | 2.0 + | ||
Коротка інформація
| Значення за умовчанням | left |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/text.html#propdef-text-align |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає горизонтальне вирівнювання тексту в межах елементу.
Синтаксис
| CSS2.1 | text-align: center | justify | left | right | inherit |
| CSS3 | text -align: center | justify | left | right | start | end |
Значення
- center
- Вирівнювання тексту по центру. Текст розміщується у центрі горизонталі вікна браузера або контейнера, де розташований текстовий блок. Рядки тексту немов нанизуються на невидиму вісь, яка проходить по центру веб-сторінки. Подібний спосіб вирівнювання активно використовується в заголовках і різних підписах, на кшталт рисунками, він надає офіційний і солідний вигляд оформлення тексту. У всіх інших випадках вирівнювання по центру застосовується рідко з тієї причини, що читати великий обсяг такого тексту незручно.
- justify
- Вирівнювання по ширині, що означає одночасне вирівнювання по лівому і правому краю. Щоб зробити це дію браузер в цьому випадку додає пропуски між словами.
- left
- Вирівнювання тексту по лівому краю. В цьому випадку рядки тексту вирівнюється по лівому краю, а правий край розташовується « драбинкою ». Такий спосіб вирівнювання є найбільш популярним на сайтах, оскільки дозволяє користувачеві легко відшукувати поглядом новий рядок і комфортно читати великий текст.
- right
- Вирівнювання тексту по правому краю. Цей спосіб вирівнювання виступає в ролі антагоніста попереднього типу. А саме, рядки тексту рівняються по правому краю, а лівий залишається « рваним ». Через те, що лівий край не вирівняні, а саме з нього починається читання нових рядків, такий текст читати важче, ніж, якби він був вирівняний по лівому краю. Тому вирівнювання по правому краю застосовується зазвичай для коротких заголовків обсягом не більше трьох рядків. Ми не розглядаємо специфічні сайти, де текст доводиться читати справа наліво, там можливо подібний спосіб вирівнювання і стане в нагоді.
- auto
- Не змінює положення елемента.
- inherit
- Успадковує значення батька.
- start
- Аналогічно значенням left, якщо текст йде зліва направо і right, коли текст йде справа наліво.
- end
- Аналогічно значенням right, якщо текст йде зліва направо і left, коли текст йде справа наліво.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
text-align </title>
<style>
div {border: 1px solid black; /* Параметри рамки */ padding: 5px; /* Поля навколо тексту */ margin-bottom: 5px; /* Відступ знизу */ } #left {text-align: left; } #Right {text-align: right; } #Center {text-align: center; } .Content {width: 75%; /* Ширина шару */ background: #fc0; /* Колір фону */ } </style>
</head>
<body>
<div id="left">
<div class="content">
Вирівнювання по лівому краю </div>
</div>
<div id="center">
<div class="content">
Вирівнювання по центру </div>
</div>
<div id="right">
<div class="content">
Вирівнювання по правому краю </div>
</div>
</body>
</html>
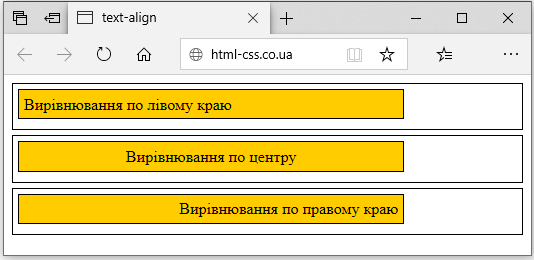
Результат даного прикладу показаний на рис. 1.

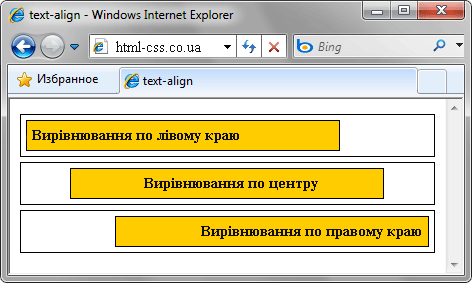
Internet Explorer до версії 7.0 включно трохи інакше трактує цей приклад, ніж інші браузери, вирівнюючи не тільки текст, а й блоки (рис. 2).

Об'єктна модель
[window.] Document.getElementById (" elementID " ) .style.textAlign
Браузери
IE до версії 7.0 включно вирівнює не тільки вміст блочного елемента, але і сам елемент.
