| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 8.0 + | 1.0 + | 4.0 + | 9.2 | 1.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + |
Коротка інформація
| Застосовується | До всіх елементів |
|---|---|
| Посилання на спе ціфікацію | http://www.w3.org/TR/CSS21/selector.html#before-and-after |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоелемент : before застосовується для відображення бажаного контенту до вмісту елемента, до якого він додається. Працює спільно з властивістю content .
Для : before характерні наступні особливості.
- При додаванні : before до блокового елементу, значення властивості display може бути тільки: block, inline, none, list-item . Всі інші значення будуть трактуватися як block .
- При додаванні : before до вбудованого елементу, display обмежений значеннями inline і none . Всі інші будуть сприйматися як inline .
- : before успадковує стиль від елемента, до якого він додається.
Синтаксис
елемент: before {content:" текст" }
Значення
Ні.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
before </title>
<style>
li: before {content:" ¶"; /* Додаємо бажаний символ перед елементом списку */ } li {list-style: none; /* Прибираємо вихідні маркери */ } </style>
</head>
<body>
<ul>
<li>
Альфа </li>
<li>
Бета </li>
<li>
Гамма </li>
</ul>
</body>
</html>
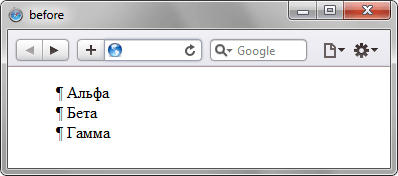
В даному прикладі замість стандартних маркерів списку за допомогою псевдоелемента : before виводиться символ ¶. Результат прикладу продемонстрований на рис. 1.

Браузери
Opera 9.2 враховує всі прогалини, як якщо б вони були укладені в тег <pre> .
Браузер Firefox до версії 2.0 включно нестабільно працює з позиціонувати елементами, а також не застосовує : before до тегу <fieldset> .
Firefox до версії 3.5 не допускає застосування до : before властивостей position, float, list-style-type і деяких значень display .
