| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | auto |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/visuren.html#propdef-bottom |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює положення нижнього краю вмісту елемента без урахування товщини рамок і відступів. Відлік координат залежить від якості position, воно зазвичай приймає значення relative (відносне положення) або absolute (абсолютне положення).
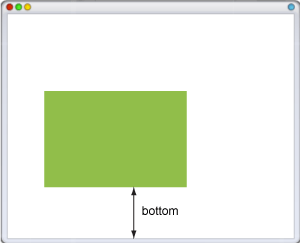
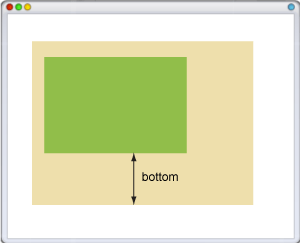
При відносному позиціонуванні елемента, відлік ведеться від нижнього краю вихідного положення елемента, а при абсолютному — щодо нижнього краю вікна браузера (рис. 1). Якщо для батьківського елемента задано position : relative, то абсолютне позиціонування дочірніх елементів визначає їхнє положення від нижнього краю батька (рис. 2).


Якщо одночасно задано властивість top і bottom зі значеннями відмінними від auto, то властивість bottom ігнорується.
Синтаксис
bottom: значення | відсотки | auto | inherit
Значення
Як значення приймаються будь-які одиниці довжини, прийняті в CSS — наприклад, пікселі (px), дюйми (in), пункти (pt) та ін. Значення властивості bottom може бути і негативним, в цьому випадку можливі накладення різних елементів один на одного. При завданні значення у відсотках, положення елемента обчислюється залежно від висоти батьківського елементу.
- auto
- Не змінює положення елемента.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
bottom </title>
<style>
#layer {bottom: 20px; /* Відстань від нижнього краю вікна браузера */ position: absolute; /* Абсолютне позиціонування */ background: #f0f0f0; /* Колір фону */ padding: 7px; /* Поля навколо тексту */ border: solid 1px black; /* Параметри рамки */ } </style>
</head>
<body>
<div id="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div>
</body>
</html>
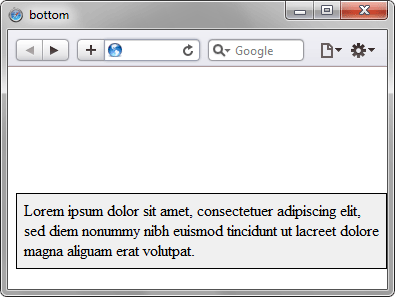
Результат даного прикладу показаний на рис. 3.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style. bottom
Браузери
У браузері Internet Explorer 6 для абсолютно позиціонуються елементів не можна одночасно задати властивості top, left, right, bottom .
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
