| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Цей атр ібут визначає, позначений чи заздалегідь такий елемент форми, як прапорець або перемикач. У разі використання перемикачів (radiobutton), може бути відзначений тільки один елемент групи, для прапорців (checkbox) допустимо помітити хоч всі елементи.
Синтаксис
| HTML | <input type="radio" checked> <input type="checkbox" checked> |
| XHTML | <input type="radio" checked="checked"/> <input type="checkbox" checked="checked"/> |
Значення
Ні.
Значення за умовчанням
За умовчанням цей атрибут вимкнений.
Приклад
HTML5 IE Cr Op Sa Fx
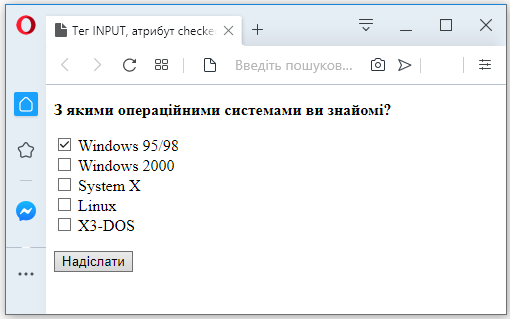
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Тег INPUT, атрибут checked </title> </head> <body> <form method="post" action="input5.php"> <p> <b> З якими операційними системами ви знайомі? </b> </p> <p> <input type="checkbox" name="option1" value="a1" checked> Windows 95/98 <Br> <input type="checkbox" name="option2" value="a2"> Windows 2000 <Br> <input type="checkbox" name="option3" value="a3"> System X <Br> <input type="checkbox" name="option4" value="a4"> Linux <Br> <input type="checkbox" name="option5" value="a5"> X3-DOS </p> <p> <input type="submit" value="Надіслати"> </p> </form> </body> </html>
Результат даного прикладу показаний на рис. 1.