| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 2.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Елемент <embed> використовується для завантаження і відображення об'єктів (наприклад, відеофайлів, флеш-роликів, деяких звукових файлів і т.д.), які початково браузер не розуміє. Як правило, такі об'єкти вимагають підключення до браузеру спеціального модуля, який називається плагін, або запуску допоміжної програми.
Специфікація HTML 4.0 рекомендує використовувати тег <object> для завантаження зовнішніх даних замість тега <embed> . Однак деякі браузери не відображають таким чином потрібну інформацію, тому найкращим варіантом буде помістити <embed> всередину контейнера <object> .
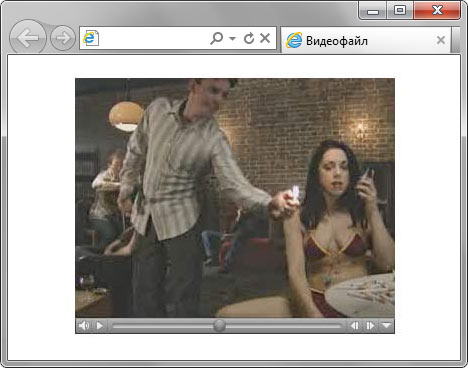
Вигляд впровадженого об'єкта залежить від встановлених в браузері плагінів, типу завантаження, а також від атрибутів тега <embed> . На рис. 1 і рис. 2 показаний вигляд відтворення в браузері різних типів файлів.


Синтаксис
<embed width="..." height="..."> </embed>
Атрибути
- align
- Визначає як об'єкт буде вирівнюватися на сторінці і спосіб його обтікання текстом.
- height
- Висота об'єкта.
- hidden
- Вказує, приховати об'єкт на сторінці чи ні.
- hspace
- Горизонтальний відступ від об'єкта до навколишнього контенту.
- pluginspage
- Адреса сторінки в Інтернеті, звідки можна скачати і встановити плагін до браузера.
- src
- Шлях до файлу.
- type
- MIME-тип об'єкта.
- vspace
- Вертикальний відступ від об'єкта до навколишнього контенту.
- width
- Ширина об'єкта.
Закриваючий тег
Не потрібно.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Тег EMBED </title> </head> <body> <embed src="images/mouse.swf" width="400" height="300" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> </body> </html>
