| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 8.0 + | 1.0 + | 4.0 + | 9.2 | 1.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + |
Коротка інформація
| Застосовується | До всіх елементів |
|---|---|
| Посилання на спец іфікацію | http://www.w3.org/TR/CSS21/selector.html#before-and-after |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоелемент, який використовується для виведення бажаного тексту після вмісту елемента, до якого він додається. Псевдоелемент : after працює спільно з властивістю content .
Для : after характерні наступні особливості.
- При додаванні : after до блокового елементу, значення властивості display може бути тільки: block, inline, none, list-item . Всі інші значення будуть трактуватися як block .
- При додаванні : after до вбудованого елементу, display обмежений значеннями inline і none . Всі інші будуть сприйматися як inline .
Синтаксис
елемент: after {content:" текст" } Значення
Ні.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
after </title>
<style>
p.new:after {content:" новье!"; /* Додається текст */ color: #333; /* Колір тексту */ background-color: #fc0; /* Колір фону */ font-size: 90%; /* Розмір шрифту */ padding: 2px; /* Поля навколо тексту */ } </style>
</head>
<body>
<h2>
Історії </h2>
<p class="new">
Історія про те, як необхідно було зробити могилу, її почали копати, а потім закопувати, і що з цього вийшло. </p>
<p>
Історія про те, як біля їдальні з'явилися загадкові рожеві сліди з шістьма пальцями, і чому це сталося. </p>
</body>
</html>
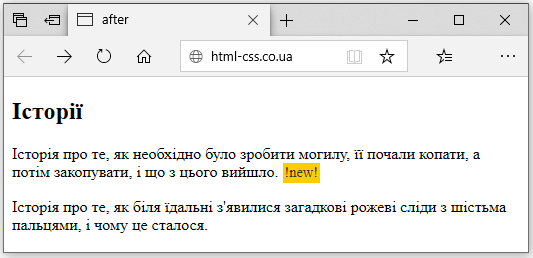
В даному прикладі в кінці текстового абзацу, позначеного класом new, виводиться певний текст для залучення уваги. Результат прикладу показаний на рис. 1.

Браузери
Opera 9.2 враховує всі прогалини, як якщо б вони були укладені в тег <pre> .
Браузер Firefox до версії 2.0 включно нестабільно працює з позиціонувати елементами, а також не застосовує : after до тегу <fieldset> .
Firefox до версії 3.5 не допускав застосування до : after властивостей position, float, list-style-type і деяких значень display .
