| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 3.1 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | auto |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-top |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
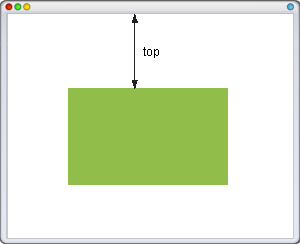
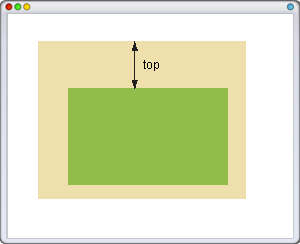
Для позиціонованого елемента визначає відстань від верхнього краю батьківського елементу до верхнього краю дочірнього елемента. Відлік координат залежить від значення властивості position . Якщо воно дорівнює absolute, як батько виступає вікно браузера і положення елемента визначається від його верхнього краю (рис. 1). У разі значення relative, top відраховується від верхнього краю вихідного положення елемента. Якщо для батьківського елемента задано position : relative, то абсолютне позиціонування дочірніх елементів визначає їхнє положення від верхнього краю батька (рис. 2).


Синтаксис
top: значення | відсотки | auto | inherit
Значення
Як значення приймаються будь-які одиниці довжини, прийняті в CSS — наприклад, пікселі (px), дюйми (in), пункти (pt) та ін. Значення властивості top може бути і негативним, в цьому випадку можливі накладення різних елементів один на одного. При завданні значення у відсотках, положення елемента обчислюється залежно від висоти батьківського елементу.
- auto
- Не змінює положення елемента.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
top </title>
<style>
.menu {position: absolute; /* Абсолютне позиціонування */ left: 300px; /* Положення від лівого краю */ top: 50px; /* Положення від верхнього краю */ width: 120px; /* Ширина блоку */ background: #e0e0e0; /* Колір фону */ border: 1px solid #000; /* Параметри рамки */ padding: 5px; /* Поля навколо тексту */ } .content {position: absolute; /* Абсолютне позиціонування */ left: 0; /* Положення від лівого краю */ top: 0; /* Положення від верхнього краю */ width: 280px; /* Ширина блоку */ background: #00a5b6; /* Колір фону */ color: white; /* Колір тексту */ padding: 5px; /* Поля навколо тексту */ padding-right: 60px; /* Відступ справа */ text-align: justify; /* Вирівнювання по ширині */ } </style>
</head>
<body>
<div class="content">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. </div>
<div class="menu">
Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. </div>
</body>
</html>
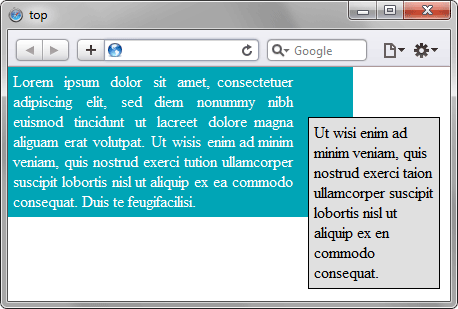
Результат даного прикладу показаний на рис. 3.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style. top
Браузери
У браузері Internet Explorer 6 для абсолютно позиціонуються елементів не можна одночасно задати властивості top, left, right, bottom .
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
