| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <isindex> призначений для пошукового індексу в поточному документі. Цей тег є застарілим, до того ж браузери не підтримують його належним чином.
Згідно зі специфікацією, <isindex> варто розміщувати всередині контейнера <head> , але браузери коректно виводять <isindex> і коли він розташовується в іншому місці коду. Сам тег відображається як текстова рядок, зверху і знизу якої додаються лінії, що додаються через <hr> .
Синтаксис
<head> <isindex атрибути> </head>
Закриваючий тег
Не потрібно
Атрибути
- action
- URL програми, що здійснює пошук.
- prompt
- текстовий рядок, яка виводиться перед текстовим полем. Якщо цей атрибут не вказаний, браузер самостійно додасть власний текст.
Аналог CSS
Ні.
Валідація
Використання цього тега засуджується специфікацією HTML, валідний код виходить тільки при використанні перехідного <!DOCTYPE> .
Приклад
HTML 4.01 IE Cr Op Sa Fx
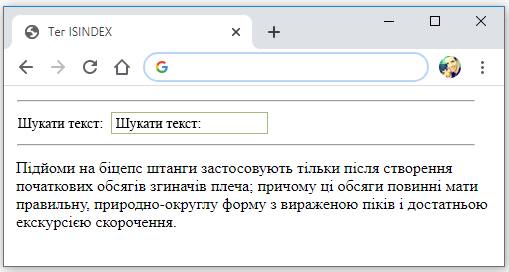
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional //EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <isindex prompt="Шукати текст:"> <title> Тег ISINDEX </title> </head> <body> <p> Підйоми на біцепс штанги застосовують тільки після створення початкових обсягів згиначів плеча; причому ці обсяги повинні мати правильну, природно-округлу форму з вираженою піків і достатньою екскурсією скорочення. </p> </body> </html>
Результат даного прикладу показаний на рис. 1.

Браузери
Браузери погано підтримують атрибути тега <isindex> , в результаті, пошук належним чином не працює. Замість цього елемента використовуйте теги <form> і <input> .
