| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 2.0 + | 9.5 + | 1.1 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Застосовується | До виділеного тексту |
|---|---|
| Посилання на спеці сифікацію | http://www.w3.org/TR/css3-selectors/#selection |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоелемент :: selection застосовує стиль до виділеного користувачем тексту. У правилах стилів допускається використовувати такі властивості: color, background і background-color .
Синтаксис
елемент :: selection {...}
Значення
Ні.
Приклад
HTML5 CSS2. 1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
selection </title>
<style>
p :: selection {color: #ff0; /* Колір тексту */ background: #000; /* Колір фону */ } </style>
</head>
<body>
<p>
При виділенні цього тексту він змінить свій колір. </p>
</body>
</html>
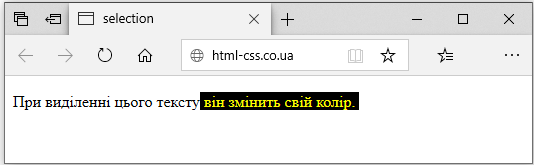
Результат прикладу показаний на рис. 1. В даному прикладі при виділенні тексту він змінює свій колір і фон.

Браузери
Firefox використовує нестандартний псевдоелемент :: -moz-selection .
