| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + | 10.0 + | 5.0 + | 4.0 + | 2.1 + | 2.0 + |
Коротка інформація
| Застосовується | До елементів форм |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/css3-ui/#pseudo-default |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоклас : default застосовує стиль до елементів форм, які встановлені за умовчанням в групі схожих елементів.
Синтаксис
елемент: default {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>
default </title>
<style>
: Default {background-color: lime; } </style>
</head>
<body>
<form>
<p>
<input type="submit">
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
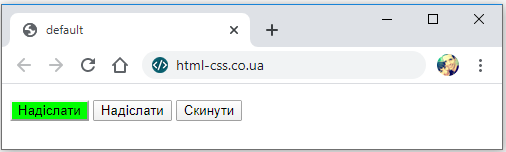
Результат прикладу показаний на рис. 1. В даному прикладі кнопка Submit, задана за умовчанням, має інший колір.