| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 + | 1.0 + | 4.0 + | 1.2 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | show |
|---|---|
| Успадковується | Так |
| Застосовується | До <td>
, |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/tables.html#propdef-empty-cells |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Задає відображення меж і фону комірки, якщо вона порожня. При одночасному додаванні до таблиці властивості border-collapse із значенням collapse, властивість empty-cells ігнорується.
Комірка вважається порожній в наступних випадках:
- немає взагалі ніяких символів;
- в комірці міститься тільки переклад рядка, символ табуляції або пробіл;
- значення visibility встановлено як hidden .
Додавання нерозривного пробілу сприймається як видимий вміст, тобто клітинка вже буде непорожня.
Синтаксис
empty-cells: show | hide
Значення
- show
- Показує рамку навколо комірки і фон в ній.
- hide
- Межа і фон в порожніх клітинках не відображається. Якщо все осередки в рядку порожні, то рядок ховається цілком.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
empty-cells </title>
<style>
table {
border: 4px double #399; /* Межа навколо таблиці */
}
td {
background: #fc0; /* Колір фону */
border: 1px solid #333; /* Межа навколо осередків */
empty-cells: hide; /* Ховаємо порожні клітинки */
padding: 5px; /* Поля в осередках */
}
</style>
</head>
<body>
<table width="100%">
<tr>
<td>
Леонардо </td>
<td>
5 </td>
<td>
8 </td>
</tr>
<tr>
<td>
Рафаель </td>
<td>
</td>
<td>
11 </td>
</tr>
<tr>
<td>
Мікеланджело </td>
<td>
24 </td>
<td>
</td>
</tr>
<tr>
<td>
Донателло </td>
<td>
</td>
<td>
13 </td>
</tr>
</table>
</body>
</html>
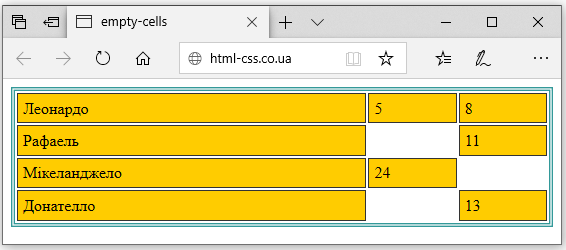
Результат даного прикладу в браузері Microsoft Edge показаний на рис. 1. Той же приклад в браузері Internet Explorer 7 продемонстрований на рис. 2.

Браузери
Internet Explorer до версії 7.0 включно не підтримує властивість empty-cells і відображає порожні клітинки завжди так, немов для них встановлено empty-cells : hide .
Firefox версії 2 і нижче не приховує рядок таблиці, якщо для всіх осередків задано empty-cells : hide і осередки порожні.
Браузер Opera до версії 9.27 включно не приховує рядок таблиці і для порожніх клітинок відображає колір фону.
