| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 3.1 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | normal |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-variant |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає, як потрібно представляти малі літери — залишити їх без модифікацій або робити їх все прописними зменшеного розміру. Такий спосіб зміни символів називається капітеллю.
Синтаксис
font-variant: normal | small-caps | inherit
Значення
- normal
- Залишає регістр символів вихідним, заданим за умовчанням.
- small- caps
- Модифікує усі малі символи як заголовні зменшеного розміру, як показано на рис. 1.
- inherit
- Успадковує значення батька

Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
font-variant </title>
<style>
h1 {font-variant: small-caps; /* Встановлюємо капітель для заголовка */ } </style>
</head>
<body>
<h1>
Duis te feugifacilisi </h1>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</body>
</html>
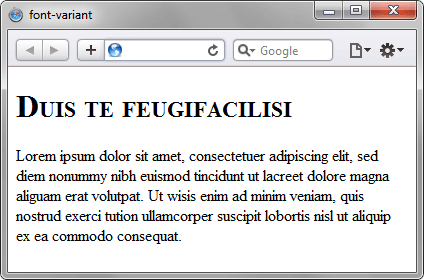
Результат даного прикладу показаний на рис. 2.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.fontVariant
Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
