| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Дозволяє змінювати стиль елементів форми, зроблених за допомогою тега <input> або <select> , в браузері Internet Explorer.
Синтаксис
селектор :: - ms-value {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE 10 Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
::-ms-value </title>
<style>
input::-ms-value {background-color: #fc0; }
select::-ms-value {background: #333; color: #fff; }
input[type="file"]::-ms-value {background-color: #0a77d5; color: #fff; }
</style>
</head>
<body>
<form>
<p>
Змініть ім'я користувача <input name="nick">
</p>
<p>
Запитання для перевірки: Хто такий Шевченко Т. Г.? <select name="ask">
<option value="1">
Космонавт</option>
<option value="2">
Поет, художник</option>
<option value="3">
Футболіст</option>
</select>
</p>
<p>
Завантажити документ <input type="file" name="doc">
</p>
<p>
<input type="submit" value="Надіслати">
</p>
</form>
</body>
</html>
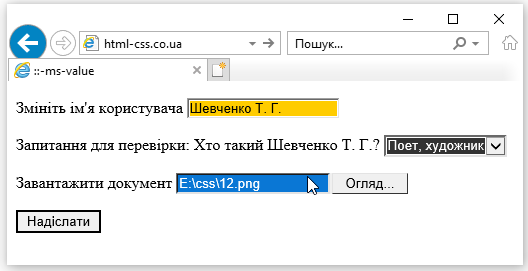
Результат даного прикладу показаний на рис. 1.