| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 + | 2.0 + | 8.0 + | 3.1 + | 1.0 + | 2.1 + | 2.0 + |
Коротка інформація
| Застосовується | До всіх елементів |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/selector.html#lang |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає мову, який використовується в документі або його фрагменті. За допомогою псевдокласу :lang можна задавати певні настройки, характерні для різних мов, наприклад, вигляд лапок в цитатах.
Синтаксис
елемент :lang (<мова> ) {...}
Значення
В як мова можуть виступати наступні значення: ua — українська; en — англійська; de — німецький; fr — французька; it — італійська та ін.
Приклад
HTML5 CSS2.1 IE Cr Op Sa 5.1 Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
lang </title>
<style>
p {
font-size: 1.5em; /* Розмір тексту */
}
q:lang(de) {
quotes:"\201E" "\201C"; /* Вигляд лапок для німецької мови */
}
q:lang(en) {
quotes:"\201C" "\201D"; /* Вигляд лапок для англійської мови */
}
q:lang(fr), q:lang(ua) {
quotes:"\00AB" "\00BB"; /* Вигляд лапок для української і французької мов */
}
</style>
</head>
<body>
<p>
Цитата французькою мовою: <q lang="fr">
Ce que femme veut, Dieu le veut </q>
. </p>
<p>
Цитата німецькою: <q lang="de">
Der Mensch, versuche die Gotter nicht </q>
. </p>
<p>
Цитата англійською: <q lang="en">
Те be or not to be </q>
. </p>
</body>
</html>
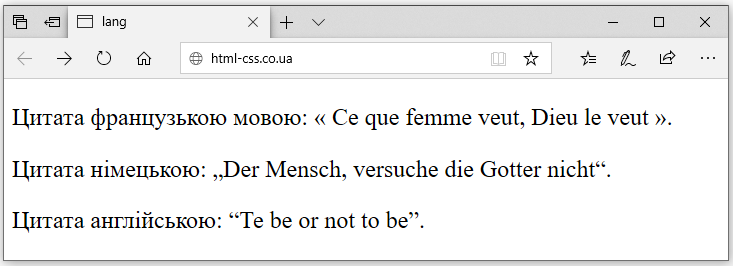
Результат даного прикладу показаний на рис. 1. Для відображення типових лапок в прикладі використовується стильова властивість quotes, а саме перемикання мови і відповідного виду лапок відбувається через атрибут lang, що додається до тегу <q> .