| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0 + | 8.0 + | 1.0+ | 3.5 + | 1.0 + | 1.0 + | 3.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Застосовується | До блокових елементів |
|---|---|
| Посилання на специфи кацію | http://www.w3.org/TR/CSS21/selector.html#first-letter |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоелемент : first-letter визначає стиль першого символу в тексті елемента, до якого додається. До цього псевдоелементу можуть застосовуватися тільки стильові властивості, пов'язані з властивостями шрифту, полями, відступами, рамками, кольором і фоном.
Синтаксис
елемент: first-letter { ...}
Значення
Ні.
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
first-letter </title>
<style>
p {font-family: Arial, Helvetica, sans-serif; /* Гарнітура шрифту основного тексту */ font-size: 90%; /* Розмір шрифту */ } P: first-letter {font-family:" Times New Roman", Times, serif; /* Гарнітура шрифту першої літери */ font-size: 200%; /* Розмір шрифту першого символу */ color: red; /* Червоний колір тексту */ } </style>
</head>
<body>
<p>
Промінь ліхтарика висвітив старі скрипучі східці, по яких не далі як п'ять хвилин тому в будинок піднявся Паша. Оля обережно прочинила двері і посвітила всередину будинку. Промінь світла, немов знехотя, пробивався крізь тугу завісу з мороку і пилу. </p>
<p>
Погляд Олі опустився на підлогу, і вона скрикнула. У порожньому приміщенні нікого не було, і лише на підлозі валялася порвана туфля Паші. </p>
</body>
</html>
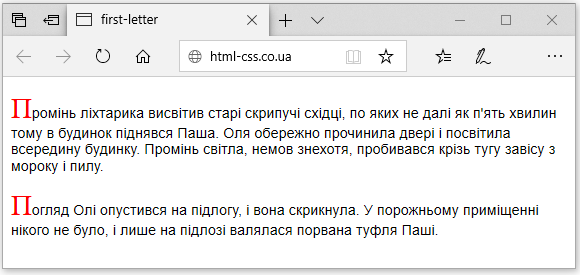
Результат прикладу показаний на рис. 1. В даному прикладі змінюється шрифт, розмір і колір першої літери кожного абзацу тексту.

Браузери
Internet Explorer до версії 7 включно, Firefox до версії 2.0 включно ігнорують властивість letter-spacing, коли воно застосовується до псевдоелементу : first-letter .
