| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 6.0 + | 11.0 + | 5.2 + | 6.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Використовується д я відображення прогресу завершеності завдання. Зміна значення відбувається через JavaScript.
Синтаксис
<progress value="<число> " max="<число> "> Текст </progress>
Атрибути
- value
- Поточне значення прогресу.
- max
- Максимальне значення прогресу.
Закриваючий тег
Обов'язковий.
Приклад
HTML 5 IE 10 Cr Op Sa 5.2 Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> progress </title> </head> <body> <p> Будь ласка, зачекайте, фотографії завантажуються. </p> <progress max="100" value="25"> Завантажено на <span id="value"> 25 </span> % </progress> </body> </html>
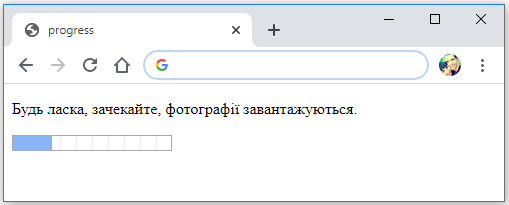
Результат прикладу в браузері Opera показаний на рис. 1.