| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 3.1 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | auto |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/visuren.html#propdef-right |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
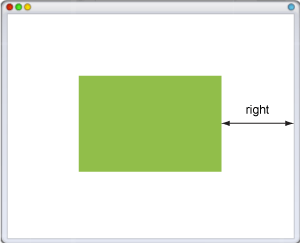
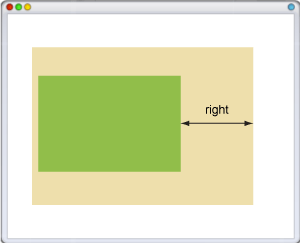
Для позиціонованого елемента визначає відстань від правого краю батьківського елементу, не включаючи відступ, поле і ширину рамки, до правого краю дочірнього елемента. Відлік координат залежить від значення властивості position . Якщо воно дорівнює absolute, як батько виступає вікно браузера і положення елемента визначається від його правого краю (рис. 1). У разі значення relative, right відраховується від правого краю вихідного положення елемента. Якщо для батьківського елемента задано position : relative, то абсолютне позиціонування дочірніх елементів визначає їхнє положення від правого краю батька (рис. 2).


Синтаксис
right: значення | відсотки | auto | inherit
Значення
Як значення приймаються будь-які одиниці довжини, прийняті в CSS — наприклад, пікселі (px), дюйми (in), пункти (pt) та ін. Значення властивості right може бути і негативним, в цьому випадку можливі накладення різних елементів один на одного. При завданні значення у відсотках, положення елемента обчислюється залежно від ширини батьківського елементу.
- auto
- Не змінює положення елемента.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
right </title>
<style>
.leftcol {position: absolute; /* Абсолютне позиціонування */ top: 20px; /* Положення від верхнього краю */ left: 10px; /* Положення від лівого краю */ width: 100px; /* Ширина блоку */ background: #fc3; /* Колір фону */ border: 1px solid #000; /* Параметри рамки */ padding: 10px; /* Поля навколо тексту */ } .centercol {position: relative; /* Відносне позиціонування */ background: maroon; /* Колір фону */ padding: 10px; /* Поля навколо тексту */ color: white; /* Колір тексту */ border: 1px solid #000; /* Параметри рамки */ margin: 20px 240px 0 140px; /* Відступ навколо блоку */ } .rightcol {position: absolute; /* Абсолютне позиціонування */ top: 20px; /* Положення від верхнього краю */ right: 10px; /* Положення від правого краю */ width: 200px; /* Ширина блоку */ background: #ccc; /* Колір фону */ border: 1px solid black; /* Параметри рамки */ padding: 10px; /* Поля навколо тексту */ } </style>
</head>
<body>
<div class="leftcol">
Колонка 1 </div>
<div class="centercol">
Колонка 2 </div>
<div class="rightcol">
Колонка 3 </div>
</body>
</html>
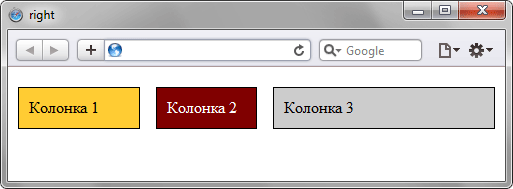
Результат даного прикладу показаний на рис. 3.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style. right
Браузери
У браузері Internet Explorer 6 для абсолютно позиціонуються елементів не можна одночасно задати властивості top, left, right, bottom .
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
