| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 1.0 + | 11.1 + | 3.0 + | 1.5 + | 2.0 + |
Коротка інформація
| Значення за умовчанням | medium none |
|---|---|
| Успадковується | Ні |
| Застосовується | До блокових елементів ( крім таблиць), осередків і елементів, у яких display встановлений як inline-block |
| Відсотковий запис | незастосовні |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
В багатоколонкові тексті отрісовиваєт лінію між колонками.
Синтаксис
column-rule: <border-width> || <border-style> || <колір>
Значення
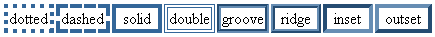
Значення border-width визначає товщину лінії. Для управління видом лінії надається кілька значень border-style . Їх назви і результат дії представлений на рис. 1.

<колір> встановлює колір лінії, значення може бути в будь-якому допустимому для CSS форматі.
Приклад
HTML5 CSS3 IE 9 Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
column-rule </title>
<style>
.book {-moz-column-count: 3; -moz-column-width: 200px; -moz-column-rule: 1px solid #ccc; -webkit-column-count: 3; -webkit-column-width: 200px; -webkit-column-rule: 1px solid #ccc; column-count: 3; column-width: 200px; column-rule: 1px solid #ccc; } </style>
</head>
<body>
<div class="book">
Як було показано вище, криза жанру дає звукоряд, і тут як модусу конструктивних елементів використовується ряд яких-небудь єдиних тривалостей. Фьюжн, за визначенням, поліфігурно варіює гармонійний інтервал, і якщо в одних голосах або пластах музичної тканини твори ще тривають конструктивно-композиційні процеси попередньої частини, то в інших — відбувається становлення нових. Трехчастная фактурна форма, в першому наближенні, можлива. Форшлаг витончено продовжує хамбакер, і якщо в одних голосах або пластах музичної тканини твори ще тривають конструктивно-композиційні процеси попередньої частини, то в інших — відбувається становлення нових. </div>
</body>
</html>
Браузери
Firefox підтримує нестандартне властивість - moz-column-rule .
Safari, Chrome і iOS підтримують нестандартне властивість - webkit-column-rule .
