| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 9.6 + | 3.1 + | 3.6 + | 2.1 + | 2.0 + |
Коротка інформація
| Значення за умовчанням | Ні |
|---|---|
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/css3-selectors/#nth-child-pseudo |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоклас : nth-child використовується для додавання стилю до елементів на основі нумерації в дереві елементів.
Синтаксис
елемент: nth-child (odd | even | <число> | <вираз> ) {...}
Значення
- odd
- Все непарні номери елементів.
- even
- Все парні номера елементів.
- число
- Порядковий номер дочірнього елемента відносно свого батька. Нумерація починається з 1, це буде перший елемент у списку.
- вираз
- Здається в вигляді an + b, де a і b цілі числа, а n - лічильник, який автоматично приймає значення 0, 1, 2 ...
Якщо a дорівнює нулю, то воно не пишеться і запис скорочується до b . Якщо b дорівнює нулю, то воно також не вказується і вираз записується в формі an . a і b можуть бути негативними числами, в цьому випадку знак плюс змінюється на мінус, наприклад: 5n-1.
За рахунок використання від'ємних значень a і b деякі результати можуть також вийти негативними або рівними нулю. Однак на елементи впливають тільки позитивні значення через те, що нумерація елементів починається з 1.
В табл. 1 наведені деякі можливі вирази і ключові слова, а також зазначено, які номери елементів будуть задіяні.
| Значення | Номери елементів | Опис |
|---|---|---|
| 1 | 1 | Перший елемент, є синонімом псевдокласу : first-child . |
| 5 | 5 | П'ятий елемент. |
| 2n | 2, 4, 6, 8, 10 | Все парні елементи, аналог значення even . |
| 2n + 1 | 1, 3, 5, 7, 9 | Все непарні елементи, аналог значення odd . |
| 3n + 2 | 2, 5, 8, 11, 14 | — |
| -n + 3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все парні елементи. |
| odd | 1, 3, 5, 7, 9 | Все непарні елементи. |
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
nth-child </title>
<style>
table {width: 100%; /* Ширина таблиці */ border-spacing: 0; /* Відстань між осередками */ } tr: nth-child (2n) {background: #f0f0f0; /* Колір фону */ } tr: nth-child (1) {background: #666; /* Колір фону */ color: #fff; /* Колір тексту */ } </style>
</head>
<body>
<table border="1">
<tr>
<td>
</td>
<td>
2134 </td>
<td>
2135 </td>
<td>
2136 </td>
<td>
2137 </td>
<td>
2138 </td>
</tr>
<tr>
<td>
Нафта </td>
<td>
16 </td>
<td>
34 </td>
<td>
62 </td>
<td>
74 </td>
<td>
57 </td>
</tr>
<tr>
<td>
Золото </td>
<td>
4 </td>
<td>
69 </td>
<td>
72 </td>
<td>
56 </td>
<td>
47 </td>
</tr>
<tr>
<td>
Дерево </td>
<td>
7 </td>
<td>
73 </td>
<td>
79 </td>
<td>
34 </td>
<td>
86 </td>
</tr>
<tr>
<td>
Камені </td>
<td>
23 </td>
<td>
34 </td>
<td>
88 </td>
<td>
53 </td>
<td>
103 </td>
</tr>
</table>
</body>
</html>
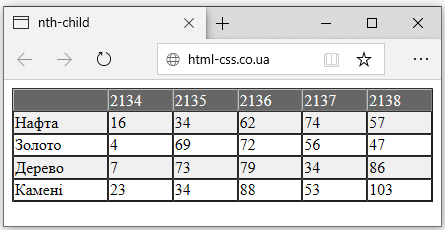
В даному прикладі псевдоклас : nth-child використовується для зміни стилю першого рядка таблиці, а також для виділення кольором всіх парних рядків (рис. 1).