| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + | 10.0 + | 10.0 + | 5.0 + | 4.0 + |
Коротка інформація
| Застосовується | До <input> |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/css3-ui/#pseudo-required-value |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Застосовує стильові правила до тегу <input> , у якого встановлений атрибут required . Він дозволяє виділяти поля обов'язкові до заповнення перед відправкою форми.
Синтаксис
input: required {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE 10 Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Коментарі </title>
<style>
#comment p {margin: 0 0 5px; /* Відступ знизу */ } #comment label {width: 110px; /* Ширина тексту */ float: left; /* Вибудовуємо по горизонталі */ text-align: right; /* Текст по правому краю */ padding-right: 10px; /* Поле справа */ } #comment input [type="text"], #comment textarea {width: 320px; /* Ширина текстових полів */ } input: required {border: 1px solid red; /* Червона рамка для обов'язкових полів */ } </style>
</head>
<body>
<form id="comment">
<p>
<label for="user">
Ім'я </label>
<input id="user" type="text" required>
</p>
<p>
<label for="email">
E-mail </label>
<input id="email" type="text">
</p>
<p>
<label for="text">
Коментар </label>
<textarea cols="40" rows="10" id="text">
</textarea>
</p>
<p>
<label>
</label>
<input type="submit" id="send" value="Надіслати">
</p>
</form>
</body>
</html>
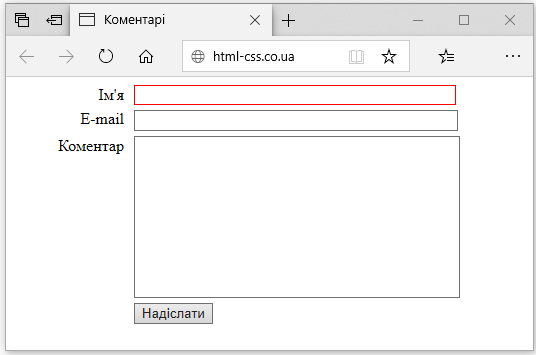
В даному прикладі обов'язковим вважається поле для введення імені, воно виділяється червоною рамкою за рахунок застосування псевдокласу : required . Результат прикладу в Safari 5 показаний на рис. 1.