| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 20.0 + | 9.6 + | 4.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Вказує на спис до варіантів, створений за допомогою тега <datalist> , які можна вибирати при наборі тексту. Спочатку цей список прихований і стає доступним при отриманні полем фокусу.
Синтаксис
<input list="<ідентифікатор> "> <datalist id="<ідентифікатор> "> <option value="Текст1"> <option value="Текст2"> </datalist>
Значення
Ім'я ідентифікатора тега <datalist> .
Приклад
HTML5 IE 10 Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Тег input, атрибут list </title> </head> <body> <form> <p> <input list="cocktail"> </p> <datalist id="cocktail"> <option> Аперитиви </option> <option> Гарячі </option> <option> Десертні </option> <option> Діджестивом </option> <option> Молочні </option> <option> Шаруваті </option> </datalist> </form> </body> </html>
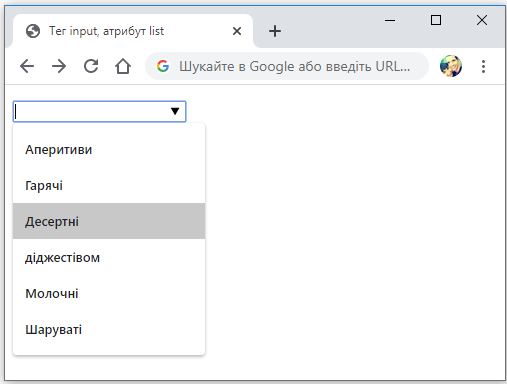
Вигляд текстового поля при наборі тексту показаний на рис. 1.