| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
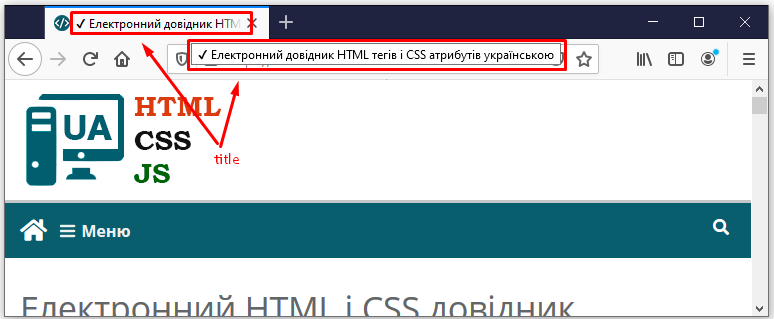
Визначає заголовок документа. Елемент <title> не є частиною документа і не показується безпосередньо на веб-сторінці. В операційній системі Windows текст заголовка відображається в лівому верхньому кутку вікна браузера (рис. 1). Допускається використовувати тільки один тег <title> на документ і розміщувати його в контейнері <head> .

Синтаксис
<head> <title> Тема </title> </head>
Закриваючий тег
Обов'язковий.
Атрибути
Ні.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML> <html> <head> <title> html-css.co.ua - Як правильно писати заголовок сторінки </title> </head> <body> <p> ... </p> </body> </html>
Примітка
Тег <title> виконує безліч завдань, як прямо, так і опосередковано. Нижче описано яку роль виконує заголовок сторінки.
- За текстом заголовка користувач отримує додаткову інформацію, що це за сайт, на якому він знаходиться і як називається поточна сторінка. Не варто думати, що досить у документі вказати логотип сайту і проігнорувати заголовок, адже відвідувач може згорнути вікно. У згорнутому вигляді заголовок також відображається на кнопках панелі завдань, тому можна легко орієнтуватися, з яким сайтом в даний момент працювати, а не перегортати їх по черзі.
- Більшість браузерів підтримують можливість збереження веб-сторінки на локальний комп'ютер. У цьому випадку ім'я збереженого файлу збігається з назвою заголовка документа. Якщо в тексті заголовка містяться символи неприпустимі в імені файлу (\ /: *?" <> |), вони будуть проігноровані або автоматично замінені іншими дозволеними символами.
- При збереженні в розділі браузера « Вибране », адреса поточної сторінки з її заголовком поміщається в список бажаних посилань. Оскільки цей список, як правило, зберігається у вигляді окремих файлів, до їх імен також додається вже вищеописане правило.
- У результатах пошуку за ключовими словами, пошукові системи використовують заголовок сторінки для вказівки посилання на даний документ. Цікаво написаний заголовок, що містить ключові слова, приверне більше уваги відвідувачів і збільшить шанси на те, що сайт відвідає більше людей.
