| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0 + |
Коротка інформація
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоелемент :: - moz-selection застосовується до виділеного користувачем фрагменту документа. У правилах стилів має використовуватися виключно такі властивості: color, background і background-color .
:: - moz-selection нестандартний псевдоелемент і підтримується тільки браузером Firefox починаючи з версії 1.0.
Синтаксис
елемент :: - moz-selection { ...}
Значення
Ні.
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html & gt; <html>
<head>
<meta charset="utf-8">
<title>
-moz-selection </title>
<style>
p :: - moz-selection {color: #ffe; /* Колір тексту */ background: #000080; /* Колір фону */ } </style>
</head>
<body>
<p>
Пес їх знає бродяг, для якої вони користі, бродяги? </p>
<p>
За якими за такими ордерами приймати їх в розрахунок? </p>
<p>
У чому бажано було б з ними зійтися? У чому не варто? </p>
<p>
Та й чи є вони взагалі? Хто їх бачив, бродяг? </p>
</body>
</html>
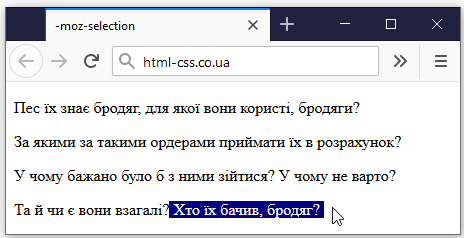
Результат прикладу показаний на рис. 1. В даному прикладі при виділенні тексту він змінює свій колір і фон.