| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Задає стиль кнопки розкриття списку, створеного за допомогою тега <select> в браузері Internet Explorer.
Синтаксис
селектор :: - ms-expand {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE 10 Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
:: - ms-expand </title>
<style>
.expand {border: none; /* Прибираємо рамку */ } .expand :: - ms-expand {border-radius: 10px; /* Радіус заокруглення */ background: #7cbc0a; /* Колір фону */ color: #fff; /* Колір тексту */ } </style>
</head>
<body>
<select>
<option>
куздра </option>
<option>
бокра </option>
<option>
Бокрёнок </option>
</select>
<select class="expand">
<option>
куздра </option>
<option>
бокра </option>
<option>
Бокрёнок </option>
</select>
</body>
</html>
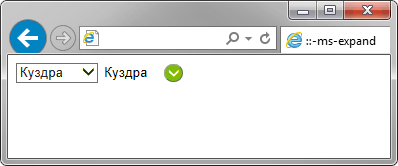
Результат даного прикладу показаний на рис. 1. Зліва знаходиться стандартний список, що розкривається, праворуч — список, змінений через стилі.